Карты Google и реагирование с помощью настраиваемого маркера
Обзор
Google Map React - это компонент, включающий в себя набор функций Google Maps API. Он позволяет отображать любой компонент React на карте Google.
Цели
- Интегрируйте Google Maps с React (Javascript и Typescript)
- Получите ключ API
- Создание пользовательского маркера на карте
- Добавление анимации для пользовательских маркеров
- Отображение параметров карты Google
Создание проекта
Начнем с создания приложения React с помощью следующей команды
create-react-app map-example cd map-example npm start
Если вы хотите использовать TypeScript для своего приложения React, используйте следующую команду
create-react-app map-example --typescript cd map-example npm start
Установка компонента Google Maps
Теперь мы установим библиотеку google-map-react, используя команду ниже.
npm i google-map-react
Если вы используете TypeScript, установите типы для google-map-react, используя следующую команду.
npm i @types/google-map-react
После того, как типы установлены, нам нужно получить ключ API.
Получить ключ API
Чтобы показать карты, вам понадобится ключ API для правильной аутентификации вызовов.
Зайдите на страницу платформы карт. После этого нажмите Начало работы и установите флажок Карты. Затем нажмите Продолжить.

Затем из раскрывающегося списка выберите название вашего проекта. Когда вы перейдете на страницу, на которой будут активированы ваши API, нажмите Далее. Теперь вы попадете на следующую страницу, на которой отображается ваш ключ API.

Скопируйте ключ API и добавьте в свой код, и вы увидите, что карта отображается после запуска проекта с помощью команды npm start

Интеграция Google Maps с React с помощью простого компонента
Создайте новый файл с именем simpleMap.tsx (для JS simpleMap.js) и добавьте приведенный ниже код.
Создание пользовательского маркера на карте
Теперь мы создадим собственный маркер вместо текста.
Создайте файл с именем Marker.tsx и добавьте приведенный ниже код.
Создайте файл CSS с именем Marker.css и добавьте приведенный ниже код.
Замените AnyReactComponent на Marker компонент, как показано ниже в SimpleMapExample.tsx
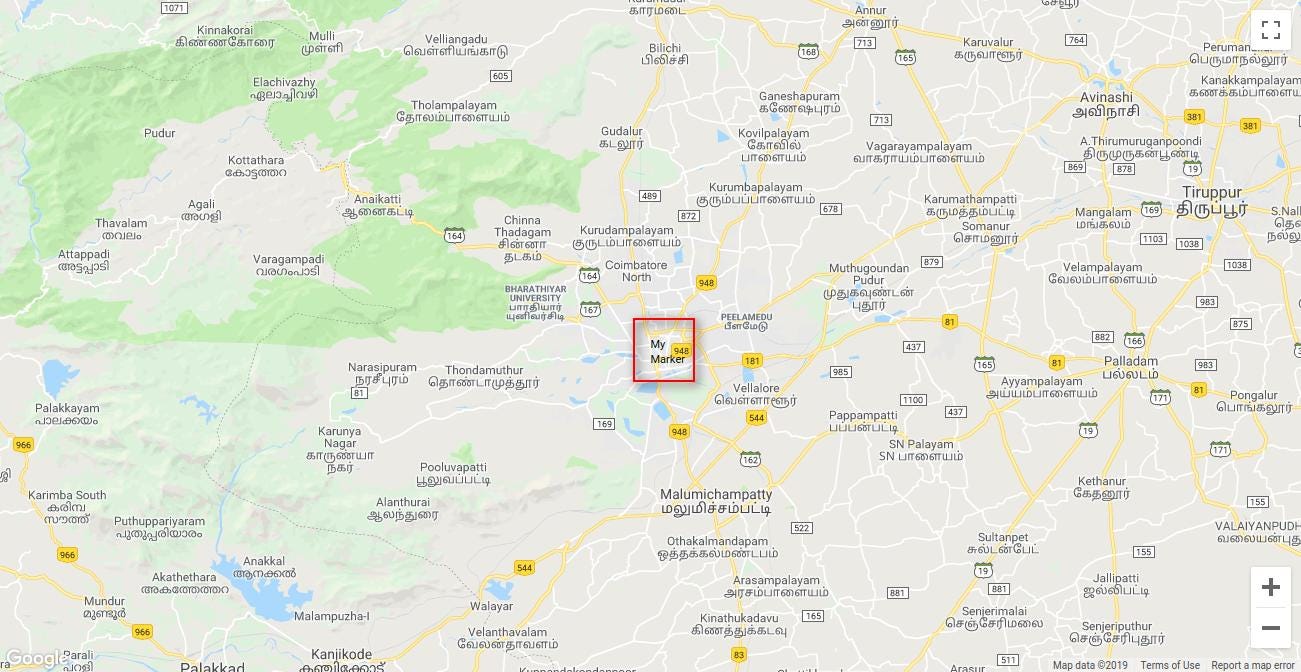
Ваш результат будет таким, как показано ниже:

Теперь вы знаете, как создать собственный маркер. Теперь анимируем маркер.
Добавление анимации для пользовательских маркеров
Добавьте приведенный ниже код в Marker.css.
Замените приведенный ниже код в Marker.tsx.
У нас будет пользовательская анимация для маркера, как показано ниже.

Отображение панели параметров карты Google
Мы можем показать встроенную панель параметров карты Google, такую как просмотр улиц, управление просмотром карты. Вы делаете это, передавая объект параметров компоненту Google Maps.
Добавьте параметры карты в SimpleMap.tsx, как показано ниже.
Теперь вы могли видеть следующие изменения на своей карте.


Поздравляем, вы создали простую карту с настраиваемым маркером и анимацией в React. Узнайте больше с помощью плагина. Удачного кодирования :)