Результат всех замечательных вкладов в DeckDeckGo.

Давайте сразу к делу: Хактоберфест 2020 для DeckDeckGo был потрясающим 🤩.
Мы получили тридцать два Pull Request, которые не только помогли нам решить функции и проблемы, но и определенно подтолкнули наш редактор для слайдов 🚀.
Мы хотели бы еще раз поблагодарить всех и каждого, кто протянул нам руку, и, по крайней мере, мы можем отблагодарить их, перечислив здесь всю их замечательную работу!
Примечание: следующие материалы отсортированы по возрастанию даты.
Отображение областей
Мы стремимся быть прозрачными. Вот почему мы публично прислушиваемся к каждому стороннему сервису, который мы используем.
Джейд Сунторо (Twitter / GitHub), фронтенд-инженер из Тайбэя, дополнила этот список расположением облачного сервера, поскольку может иметь значение, где находятся данные.
Примечание. Очевидно, что по требованию корпоративных клиентов их можно переместить в другое место.

Авто слайд
Возможность зациклить презентацию и заставить ее слайды автоматически пролистываться для целей демонстрации, требуемая уже более года.
К счастью, благодаря Themistoklis Bogiatzoglou (Github) эта возможность теперь поддерживается.

Кроме того, эта новая функция также была задокументирована в нашей документации для разработчиков благодаря Hugo Licon V. (GitHub).
Значки версии и лицензии
Акаш Борад (Twitter / GitHub) — давний участник, поэтому мы должны поблагодарить его не только за то, что он добавил значки ко всем файлам READE.md нашего монорепозитория, но и за его постоянную помощь и поддержку.

Скрипт для удаления www перед сборкой
У нас была проблема, когда наш редактор был собран локально, если www (папка вывода) не была очищена в первую очередь. Акаш предоставил скрипт для автоматической обработки этого шага.
Радиус границы
Благодаря многим (да, многим, а не единожды) вкладам Томаса Леду (Twitter / GitHub), фронтенд-разработчика из Бельгии, элементы слайдов наших пользователей теперь можно стилизовать по-новому, например, изменение радиуса их границ.

Межбуквенное расстояние
Полезно специально для заголовков, Thomas добавил еще одну опцию стиля, чтобы изменить расстояние между буквами элементов.

История цветов
Честно говоря, палитра цветов раньше не была моей любимой частью нашего редактора, я всегда думал, что ее нужно улучшить. К счастью, благодаря полной переработке компонента и улучшениям, предоставленным Андреасом Молдскредом (GitHub) для отслеживания цветов, используемых среди слайдов, и Джонатаном Ваггонер (GitHub) для отображения фокуса на выбранном состоянии , теперь с ним как никогда удобно работать.

Автономные веб-компоненты пейджера
В наших презентациях в левом нижнем углу отображался пейджер (Страница 1 на странице XY). Это отображение по умолчанию стало необязательным пару месяцев назад, когда я заметил, что мне больше нравятся колоды без них 😉. Тем не менее, он остался в нашем основном веб-компоненте.
Так было до тех пор, пока Akash не извлек его в отдельный компонент, разработанный с помощью Stencil, что сделало наше ядро еще легче.
Похоже, он предоставил довольно много улучшений, которые никто не заметит, но на самом деле делает всю платформу более плавной.
Полноэкранный нижний лист
Вместе с Андреасом мы переработали действия редактора при отображении в полноэкранном режиме. Цель этого изменения заключалась в том, чтобы сделать инструменты менее доминирующими, когда пользователи на самом деле не редактируют свои слайды, а перемещают мышь во время презентации.

Элементы списка стилей
Благодаря функции, предоставленной Koushtav Chakrabarty (GitHub), пользователи могут стилизовать элементы своих упорядоченных или неупорядоченных списков.

Пользовательский опыт
Вообще говоря, через запросы на слияние или обсуждения и, таким образом, в течение многих месяцев Рой (Twitter / GitHub), разработчик шрифтов из Нидерландов, помог и сделал наш редактор более доступным для всех.
На этом конкретном Hacktoberfest он заметно улучшил наши шаблоны задач, скорректировал некоторые выравнивания и ссылки в нашей документации и помог сформировать новую палитру цветов.
Его вклад в UX для нашего проекта, безусловно, всегда плюс для нас и для всех наших пользователей.
Необязательная цепочка
В дополнение к улучшениям UX, Рой также провел рефакторинг редактора, включив в него дополнительную цепочку через семьзапросов на вытягивание!
Скрытое переполнение
Мне особенно нравится это исправление ошибки, предоставленное Бетиной Чжоу (GitHub).
Во-первых, если исправляет ошибку, которую я создал 😅, а во-вторых, это показывает, что нет маленьких или больших вкладов. Каждый отдельный вклад продвигает качество вперед!


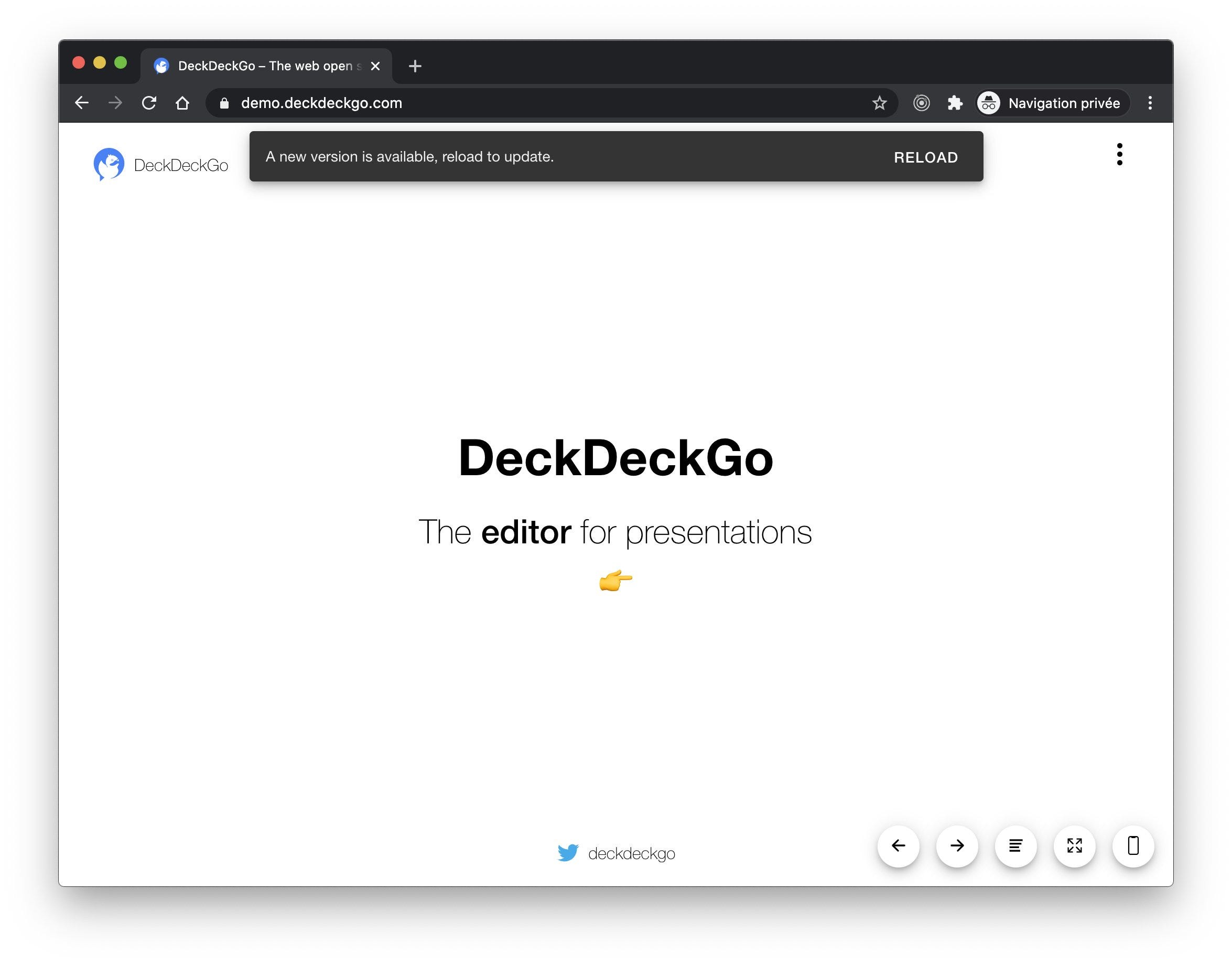
Предлагать перезагрузить
Слайды, опубликованные с помощью DeckDeckGo, являются прогрессивными веб-приложениями. Чтобы читатели знали, были ли опубликованы новые версии колод, которые они читают, Акаш предоставил подсказку для перезагрузки для всех наших наборов.

Облако слов
Однажды я увидел твит Майкла Д. Каллагана, который натолкнул меня на мысль, что было бы неплохо иметь возможность генерировать на лету облако слов в презентациях.
Ахиллес Мораитес (Twitter / GitHub), инженер-программист из Салоников, Греция, создал такой новый веб-компонент, разработанный с помощью Stencil и d3-cloud.
Вишенка на вершине, его нельзя использовать просто с DeckDeckGo, но на любых веб-сайтах или в приложениях. Ознакомьтесь с его документацией.

Коробка-Тень
Томас очень хотел добавить много новых милых вариантов укладки. Благодаря еще одному его вкладу пользователи могут устанавливать тени для элементов своих слайдов.

Волны
В дополнение к горизонтальным переходам презентации, созданные с помощью DeckDeckGo, теперь можно прокручивать вертикально или прокручивать в новом режиме, который мы назвали «Папирус». Эти две новые анимации сделали слайды более похожими на целевые страницы. Вот почему добавление «волн» на их фон кажется почти естественным.
Эта функция была разработана и предоставлена компанией Jade. Совершенно удивительный вклад!

Рабочий ящик v5
В дополнение к своему вкладу в облако слов, Ахиллес даже потратил время на перенос нашего редактора с Workbox v4 на v5, что я давно надеялся решить.
Номер активного слайда
Еще одно приятное улучшение UX было представлено Rodolfo Nei (Twitter / Github). Благодаря такому усовершенствованию номер активного слайда отображается в навигационных цепочках панели инструментов и, как мы надеемся, делает пользователя более осведомленным о ходе презентации.

URL среднего профиля
Один из наших компонентов отвечает за отрисовку социальных ссылок. Когда я заметил, что Medium изменил URL своих профилей, я открыл запрос функции, который затем был решен Саи Бхаргава Раму (GitHub).
В этой конкретной статье я должен выделить процесс, применяемый Саи. Сначала запросил дополнительную информацию, а затем составил проект запроса на включение, чтобы, наконец, эффективно отправить его. Это был пример хорошего общения.
Уценка
Я должен включить последнюю фичу, которая была разработана в октябре прошлого года. Кристиан Петро (GitHub) из Словакии на этой неделе предоставил полностью новый автономный веб-компонент, разработанный с помощью Stencil, чтобы обеспечить поддержку Markdown для нашего редактора.
Мне все еще нужно просмотреть его, и я еще не уверен, «как» мы собираемся интегрировать его с точки зрения UX и дизайна, но я действительно с нетерпением жду этого.
Резюме
Hacktoberfest 2020 действительно превзошел мои ожидания, и я так благодарен, что многие участники помогли нам продвинуть наш редактор для слайдов.
Всем спасибо — не все герои носят плащи ❤️.
Бесконечность не предел!
Дэйвид
Свяжитесь со мной через Twitter и, почему бы и нет, попробуйте DeckDeckGo для ваших следующих презентаций.