Я хотел бы поделиться с вами своим последним генератором причудливых паролей.
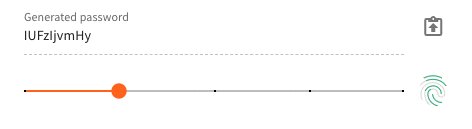
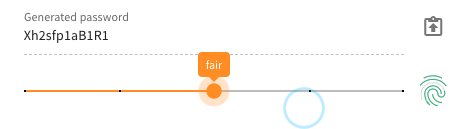
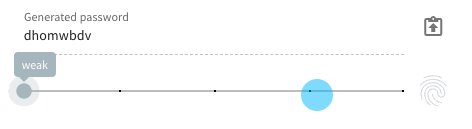
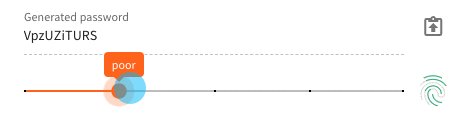
Это будет выглядеть так:

Его особенности в основном;
- Ползунок надежности пароля с другими компонентами формы через Quasar Framework.
- Поля пароля могут быть замаскированы / демаскированы, поэтому нет необходимости в дополнительном поле проверки пароля.
- Имеет дактилоскопический дисплей в качестве измерителя прочности, благодаря Akryum / vue-progress-path.
- В поле сгенерированного пароля есть кнопки «копировать в буфер обмена» и «перейти в поле нового пароля».
Я должен пропустить, как создавать первые два поля текущего / нового пароля, эти инструкции хорошо документированы здесь.
Поле сгенерированного пароля также очень простое;
<q-input
readonly
stack-label
type="text"
autocomplete="off"
v-model="generatedPassword"
label="Generated password"
>
<template v-slot:after>
<q-btn round flat dense icon="mdi-clipboard-arrow-up-outline" @click="copyGeneratedPassword" />
</template>
</q-input>

copyGeneratedPassword выглядит следующим образом:
import { copyToClipboard } from 'quasar'
...
data: {
newPassword: ''
},
methods: {
copyGeneratedPassword () {
this.newPassword = this.generatedPassword
copyToClipboard(this.generatedPassword)
this.$q.notify({
progress: true,
type: 'positive',
message: `Generated password has been copied to clipboard.`
})
}
}
Этот метод в основном копирует generatedPassword в буфер обмена, а также в newPassword (generatedPassword здесь является вычисляемым свойством и описано ниже).
this. $ q.notify - еще один плагин Quasar, описанный здесь.

Также помощник copyToClipboard происходит от utils Quasar. Мне очень нравится использовать Quasar.
Пришло время для ползунка:

<q-item>
<q-item-section>
<q-slider
snap
label
markers
:step="12"
:min="0"
:max="48"
:color="strengthColor"
:label-value="strengthLabel"
v-model="strengthLevel"
/>
</q-item-section>
<q-item-section avatar>
<loading-progress
:progress="strengthLevel / 100"
shape="M23,3.1c-3.1-1.6-5.8-2.3-9.1-2.3c-3.2,0-6.3,0.8-9.1,2.3 M27.1,11c-1.5-2.1-3.3-3.7-5.5-4.8 c-4.7-2.4-10.7-2.4-15.3,0C4,7.4,2.2,9,0.7,11 M22.2,18.7c0-4.3-3.7-7.8-8.2-7.8s-8.2,3.5-8.2,7.8c0,2.5,0.6,4.9,1.6,6.8 c1.1,2.1,1.9,2.9,3.3,4.3 M22.6,27.4c-1.9,0-3.7-0.5-5.1-1.5c-2.4-1.6-3.9-4.3-3.9-7.2 M18.5,30.8c-2.6-0.8-4.3-1.7-6.1-3.5 c-2.3-2.3-3.5-5.3-3.5-8.5c0-2.6,2.3-4.8,5-4.8s5,2.2,5,4.8c0,1.7,1.5,3.2,3.4,3.2c1.9,0,3.4-1.4,3.4-3.2c0-6.1-5.3-11.1-11.8-11.1 c-4.6,0-8.9,2.6-10.8,6.6c-0.6,1.3-1,2.9-1,4.6c0,1.3,0.1,3.3,1.1,5.9"
fill-duration="2"
height="32"
width="30"
size="32"
/>
</q-item-section>
</q-item>
Пока клиент перемещается вправо или влево, StrengthLevel изменяется от 0 до 48 (позже я объясню, почему 48 является максимальным числом). StrengthColor и StrengthLabel - вычисляемые свойства, привязанные к StrengthLevel.
Компонент LoadingProgress здесь на самом деле Akryum / vue-progress-path с моим настраиваемым SVG отпечатка пальца. Изначально он не предназначен для этой цели, но комбинация с QSlider работает хорошо, а также объясняет, почему я использовал 48 для максимального значения QSlider. Длина SVG определяет максимальное количество.
Теперь вот вычисленные свойства:
data: {
strengthLevel: 24 // default strength level on pageLoad
},
computed: {
generatedPassword () {
let charactersArray = 'a-z'.split(',')
let CharacterSet = ''
let password = ''
let size = 8
switch (this.strengthLevel) {
case 12:
size = 10
charactersArray = 'a-z,A-Z'.split(',')
break
case 24:
size = 12
charactersArray = 'a-z,A-Z,0-9'.split(',')
break
case 36:
size = 14
charactersArray = 'a-z,A-Z,0-9,#'.split(',')
break
case 48:
size = 16
charactersArray = 'a-z,A-Z,0-9,#'.split(',')
break
}
if (charactersArray.indexOf('a-z') >= 0) {
CharacterSet += 'abcdefghijklmnopqrstuvwxyz'
}
if (charactersArray.indexOf('A-Z') >= 0) {
CharacterSet += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'
}
if (charactersArray.indexOf('0-9') >= 0) {
CharacterSet += '0123456789'
}
if (charactersArray.indexOf('#') >= 0) {
CharacterSet += '![]{}()%&*$#^<>~@|'
}
for (let i = 0; i < size; i++) {
password += CharacterSet.charAt(Math.floor(Math.random() * CharacterSet.length))
}
return password
},
strengthLabel () {
switch (this.strengthLevel) {
case 12:
return 'poor'
case 24:
return 'fair'
case 36:
return 'good'
case 48:
return 'excellent'
default:
return 'weak'
}
},
strengthColor () {
switch (this.strengthLevel) {
case 12:
return 'amber-10'
case 24:
return 'orange-6'
case 36:
return 'primary'
case 48:
return 'positive'
default:
return 'blue-grey-3'
}
}
}
StrengthColor возвращает значения из цветовой палитры Quasar.
Вычисляемое свойство createdPassword изначально создано Christophor Wilson, и я просто немного его изменил.
P.S .: Последний трюк со стилями vue-progress-path. Он имеет предопределенное значение ширины штриха для действия заполнения отпечатка пальца, которое довольно толстое, и вы можете сделать его тоньше, выполнив следующие действия:
<style>
.vue-progress-path path {
stroke-width:1 !important;
}
</style>
Вот и все! Остальная часть моего кода - это проверка полей пароля и механизма мутации на стороне сервера. Я надеюсь, что вам понравилось.