
Красивее
Prettier - это программа для форматирования кода с поддержкой большого количества языков. Он удаляет все оригинальные стили и гарантирует, что весь выводимый код соответствует единому стилю. Поэтому, когда несколько человек работают над одним проектом, Prettier применяет единый стиль кода.

Раскраска для пары скобок
Это расширение позволяет идентифицировать совпадающие скобки по цвету. Пользователь может определить, какие символы должны соответствовать и какие цвета использовать. Это очень полезно при работе с большим количеством строк кода.

ES7 React / Redux / GraphQL / React-Native фрагменты
Если вы разработчик React, это расширение необходимо, так как оно значительно упрощает жизнь за счет создания фрагментов кода несколькими нажатиями клавиш. Вы можете выполнять поиск по фрагментам с помощью команды ES7 snippet search, которую можно запустить с помощью CMD + Shift + P

Git Lens
Гитленс обязательно должен быть, если вы работаете с командой людей или даже если вы работаете индивидуально. Это помогает вам визуализировать авторство кода с первого взгляда с помощью аннотаций Git виноват и линзы кода, беспрепятственно перемещаться и исследовать репозитории Git, получать ценную информацию с помощью мощные команды сравнения и многое другое

Автоматическое закрытие тега и автоматическое переименование тега
Автоматически добавлять закрывающий тег HTML / XML,
- Автоматически добавлять закрывающий тег при вводе закрывающей скобки открывающего тега
- После вставки закрывающего тега курсор находится между открывающим и закрывающим тегами.
- Установите список тегов, который не будет автоматически закрываться
- Автоматически закрывать самозакрывающийся тег

Лучшие комментарии
Это расширение помогает создавать и классифицировать комментарии, такие как TODO или важный комментарий. Я очень часто использую это расширение для своих задач при разработке проекта.

Leetcode
Если вы конкурентоспособный программист и не хотите оставлять VS Code для решения проблем. Тогда это то расширение, которое вы ищете. Это интегрирует Leetcode в ваш редактор, и вы можете скомпилировать его и отправить свой код, не переключая окна.

NPM
Это расширение поддерживает выполнение сценариев npm, определенных в файле package.json, и проверку установленных модулей на соответствие зависимостям, определенным в файле package.json.

NPM Intellisense
В то время как NPM Intellisense автоматически заполняет модули npm в import операторах.

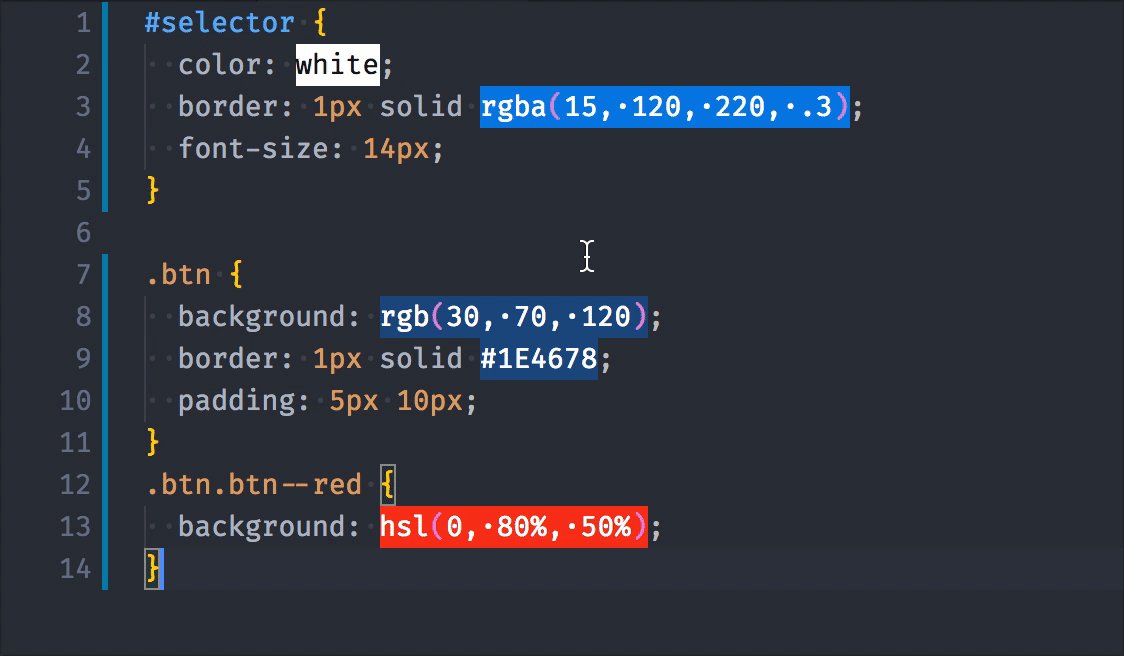
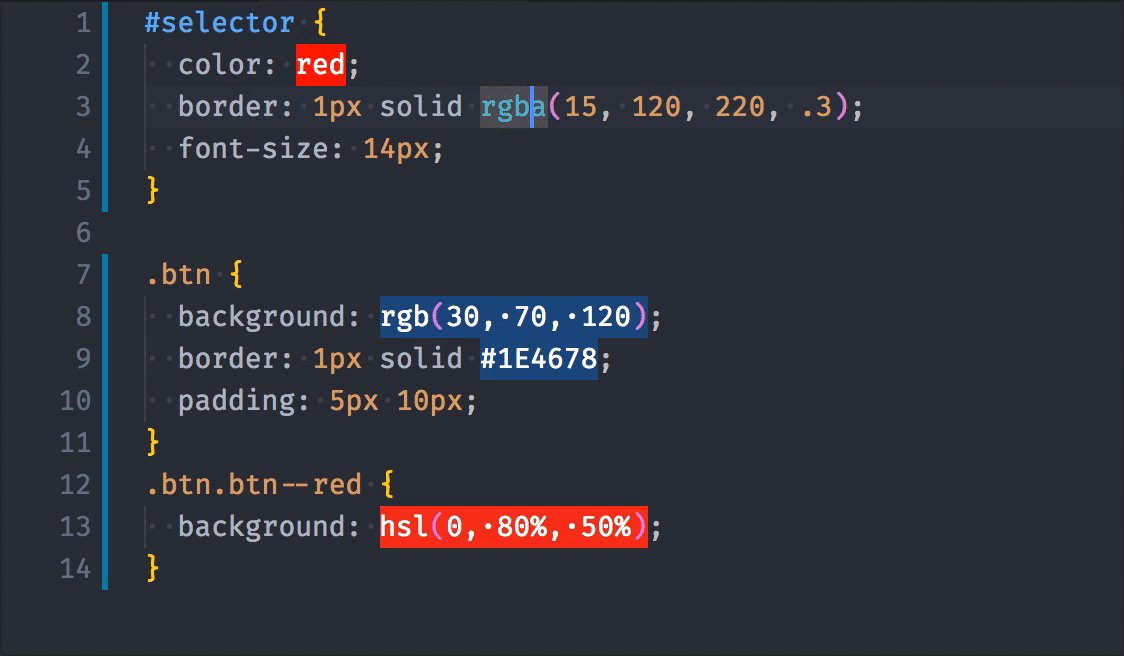
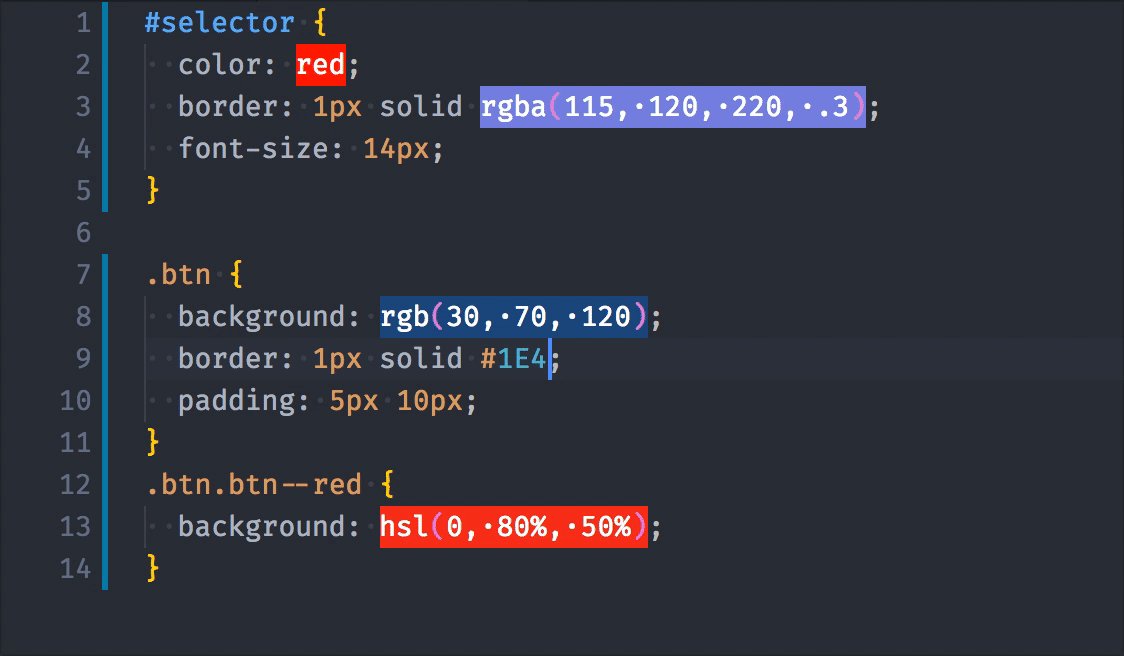
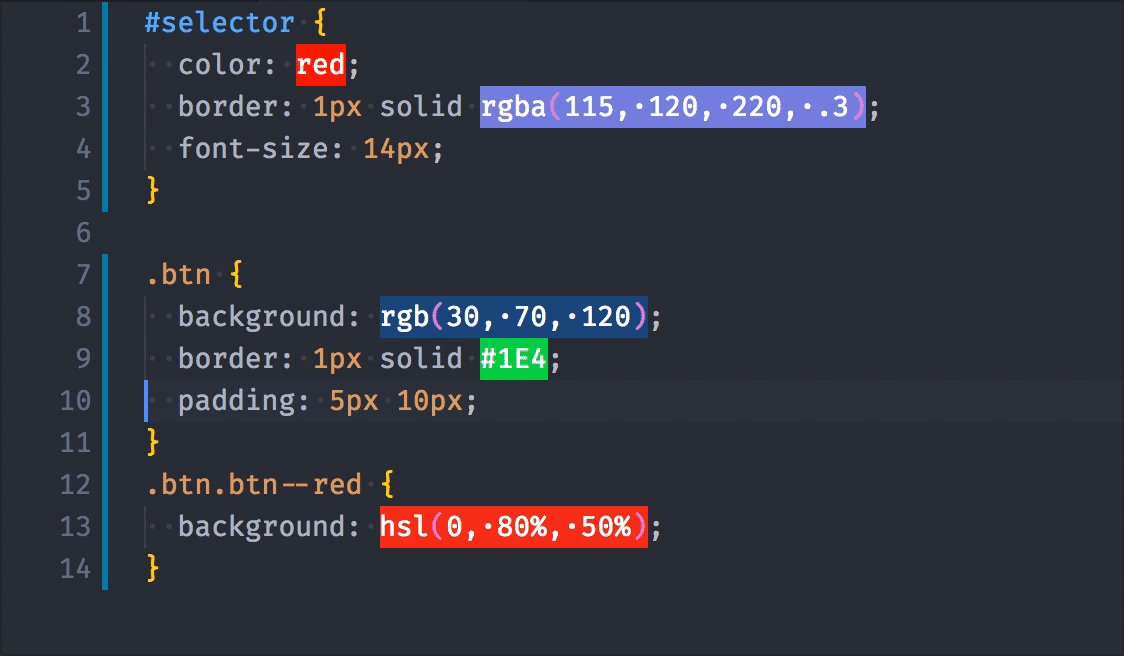
Раскрашивать
Colorize: если вы используете CSS и внешний файл CSS, вы хотите легко различать разные цвета. Это расширение ваших файлов стилей ищет цвета и генерирует цветной фон (используя цвет) для каждого из них.

ESLint
ESLint - проект с открытым исходным кодом. Его цель - предоставить подключаемую утилиту линтинга для JavaScript. Это необходимо, если вы работаете с JavaScript.

Отладчик для Chrome
Расширение для отладки вашего кода JavaScript в браузере Google Chrome или других целях, поддерживающих протокол Chrome DevTools.

Языковая поддержка Java (TM) от Red Hat
Вероятно, это расширение, которое заставляет вас забыть о Sublime Text Editor, и полностью похвально.

Темы
Некоторые из моих любимых темных тем
Плоский интерфейс темный

Один Темный Профи

Дракула

Oceanic Next затемненный bg

Некоторые другие расширения
- Live Server: локальный сервер разработки с функцией перезагрузки статических и динамических страниц в реальном времени.
- Path Intellisense: плагин Visual Studio Code, который автоматически заполняет имена файлов.
- Синхронизация настроек: позволяет сохранять пользовательские настройки, расширения и привязки клавиш в Gist, чтобы вы могли настроить новый VSCode за считанные минуты.
Проявите немного любви, подарив этой статье пару аплодисментов до 50 👏 👏 👏 Не стесняйтесь связаться со мной в LinkedIn - https://linkedin.com/in/jatin-varlyani
Счастливого кодирования 🎉 🎉