
Добавление эффекта ролловера к вашим кнопкам показывает пользователю, что браузер знает о положении его курсора и может соответствующим образом стимулировать действие и конверсию. В этом руководстве Солодев предоставляет вам ресурсы, необходимые для добавления эффекта ролловера к элементам на вашем веб-сайте.
Шаг 1 — Добавьте приведенный ниже HTML-код на свою веб-страницу.
<div class="background">
<div class="container">
<div class="item education">
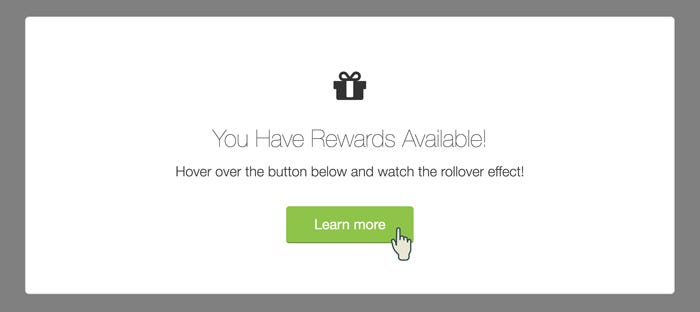
<i class="fa fa-gift fa-3" aria-hidden="true"></i>
<h3>
You Have Rewards Available!
</h3>
<p>
Hover over the button below and watch the rollover effect!
</p>
<a class="btn btn-green" href="">Learn more</a>
</div>
</div>
</div>
Шаг 2 — Добавьте приведенный ниже CSS в основную таблицу стилей вашего веб-сайта.
.background {
background-color: #808080;
}
.btn-green {
color: #fff;
background-color: #8ec449;
border-color: #66912f;
}
.btn {
padding: 8px 28px;
font-weight: 400;
-webkit-transition: background .3s ease-in;
transition: background .3s ease-in;
white-space: normal;
border-width: 0 0 1px;
}
.btn-green:hover {
color: #fff;
background-image: url(https://www.solodev.com/assets/btn-rollover/button-rollover-hover-2.png);
background-position: right bottom;
font-weight: 700;
}
a, a:hover {
color: #f04e23;
}
.btn, .btn-lg, .btn-sm, .btn-xs {
border-radius: 3px;
}
.item {
margin-top: 25px;
background: #fff;
border: 1px solid #e7e9e9;
border-bottom-color: #dcdede;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px 0 rgba(50,50,50,.05);
-moz-box-shadow: 0 1px 1px 0 rgba(50,50,50,.05);
box-shadow: 0 1px 1px 0 rgba(50,50,50,.05);
padding: 50px 40px;
position: relative;
margin-bottom: 2em;
text-align: center;
}
.fa {
font-size: 38px;
}
a, a:hover {
color: #f04e23;
}
.h1, body, h1, h2, h3, h4, h5, h6, html {
font-weight: 300;
}
img {
vertical-align: middle;
}
.item h3 {
margin-top: 20px;
color: #414141;
font-weight: 100;
}
.item p {
margin-bottom: 25px;
color: #414141;
}
Шаг 3 — Добавьте приведенные ниже элементы на свою веб-страницу.
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
Первоначально опубликовано здесь, в блоге Solodev Web Design
Получайте ежедневные учебные пособия по веб-дизайну на свой почтовый ящик, подписавшись на блог Solodev на странице solodev.com/blog/!
Предоставлено вам командой Solodev. Solodev — это облачная система управления веб-контентом, которая дает пользователям свободу воплощать в жизнь удивительные веб-дизайны.