
Сад викингов CSS
Сад CSS Viking был заданием для курса CSS в рамках продвинутой подготовительной работы Школы кода викингов. Идея была вдохновлена проектом CSS Zen Garden, который позволяет разработчикам интерфейса отправлять свой собственный код CSS для стилизации одного и того же документа разметки HTML. Разнообразные результаты этого упражнения действительно показывают, как много можно сделать с помощью одного лишь CSS. Для этого задания мне предоставили не стилизованный, мягкий HTML-файл, который включал несколько заголовков и абзацев, в основном о скандинавской мифологии. Хотя я мог выбрать любую тему или дизайн для страницы, я решил, интересуясь историей, согласиться с предоставленным контекстом и оформить страницу с темой викингов.
Вы можете просмотреть исходный код файлов index.html и style.css в моем репозитории на Github.
Посмотреть результаты моего кода CSS на viking-css-aws.surge.sh
Некоторые из графики, стиля и функций, которые я добавил на страницу, включают:
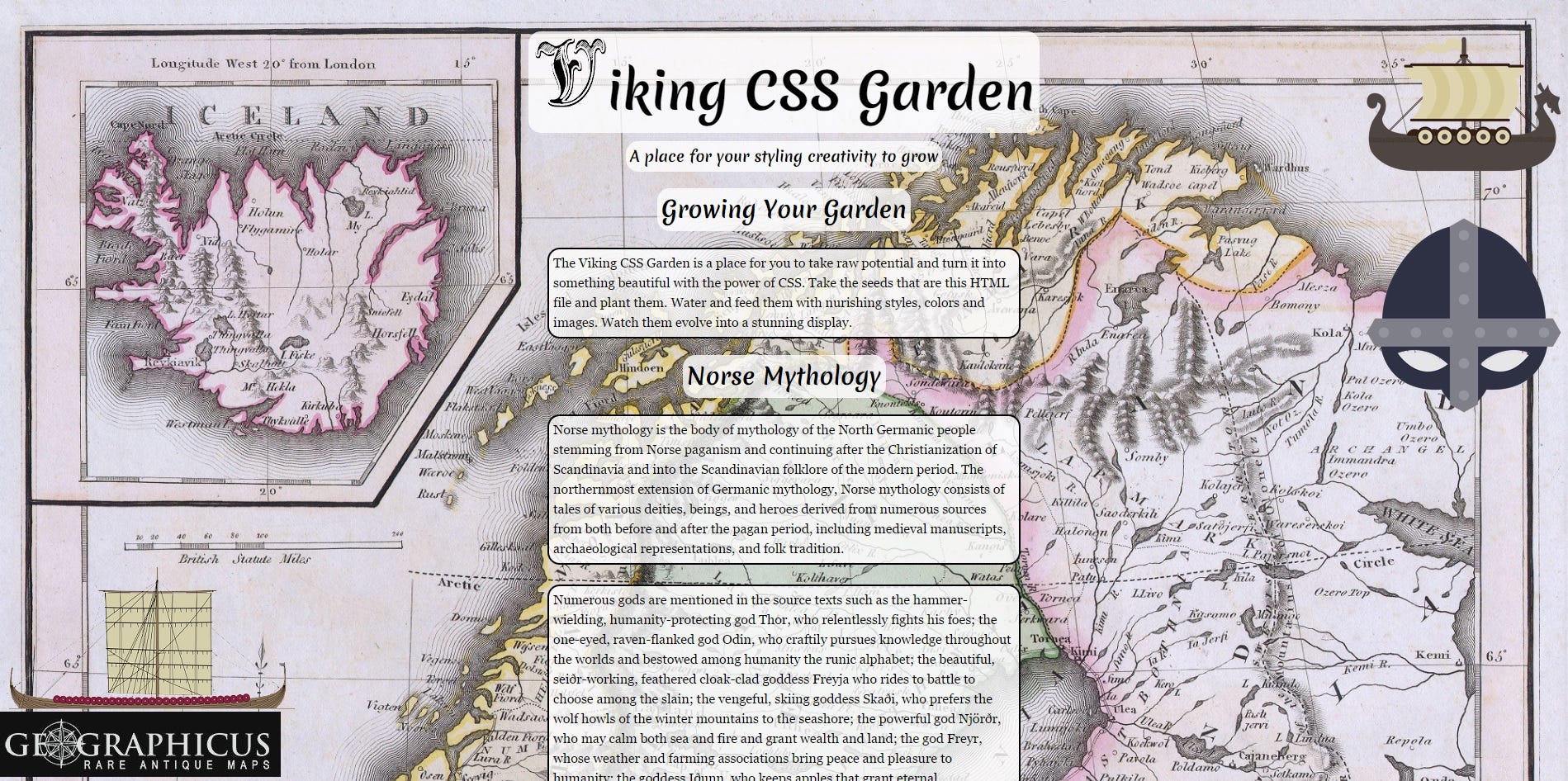
- В верхний правый угол страницы добавлены две графики с фиксированным положением: корабль викингов и шлем викинга. Каждый из них фактически состоит из двух изображений (всего четыре изображения), которые переходят между собой, когда пользователь наводит на них указатель мыши. Корабль поднимает и опускает парус, а цвет шлема меняется с серебряного на золотой. Поскольку оба изображения являются фиксированными, они выходят за рамки обычного документооборота и перемещаются вместе с пользователем при прокрутке. Эта функция была реализована с помощью CSS, использующего как анимацию перехода, так и изменение непрозрачности между изображениями, которые помещаются друг на друга с абсолютным позиционированием. Префиксы браузера были включены, чтобы учесть различия в том, как браузеры обрабатывают свойство перехода.
- Шрифт Google, Merienda One, использовался для всех заголовков, а Georgia - для текста абзаца. Также были включены отказоустойчивые шрифты.
- Изображение png с прозрачностью было использовано для стилизованной буквы V, добавленной к основному заголовку страницы.
- На странице используется большое фоновое изображение карты Скандинавии 1840 года, которое расширяется до ширины окна без растяжения или искажения фактического изображения. Если высота превышена, изображение мозаично расположено по вертикали.
- Каждому заголовку, элементу абзаца и неупорядоченному списку был присвоен белый фон с непрозрачностью 0,8 для облегчения чтения, а также позволял видеть фоновое изображение карты за каждым текстовым блоком.
- Был включен файл reset.css, чтобы страница выглядела одинаково во всех браузерах.
- Размеры шрифта, выравнивание текста, отступы, поля, отображаемые значения и значения положения были указаны для ряда селекторов (дополнительные сведения см. В файле css).
- Неупорядоченный список получил небольшой черный корабль викингов для использования в качестве маркера.
- Карта путешествий и поселений викингов была добавлена над списком и под основным текстом.
- Графическая ссылка на источник карты была помещена в фиксированное положение в нижнем левом углу, которое перемещается вместе с пользователем при прокрутке.
- К каждому элементу абзаца была добавлена проданная черная рамка 2px с радиусом рамки 15px.
- Слева на странице были добавлены две абсолютно позиционированные графики, одна изображала воина викингов, а другая - драккара викингов. Оба являются файлами png, что обеспечивает прозрачность вокруг них, поэтому карту можно увидеть на заднем плане.
- Были добавлены разные цвета, когда ссылка не нажата, посещена, наведена и активна.
- Адаптивный дизайн был добавлен с помощью медиа-запроса, активируемого при ширине экрана менее 1000 пикселей. Когда это происходит, анимированная графика в верхнем левом углу и исходная карта карты в правом нижнем углу становятся невидимыми. Графика кораблей и воинов, которые раньше отображались слева, теперь переходит в обычный документооборот между двумя абзацами. Сами абзацы переключаются с 30% ширины на 100%, чтобы приспособиться к меньшему экрану.

Мне понравилось оформлять эту страницу, изучать новые способы применения кода методом проб и ошибок, особенно с разными значениями свойств положения и анимацией перехода на корабле и графике шлема.