Почему семантический HTML необходим?

Семантический HTML придает смысл вашему документу как для браузера, так и для разработчика.
Да начнется наша история!
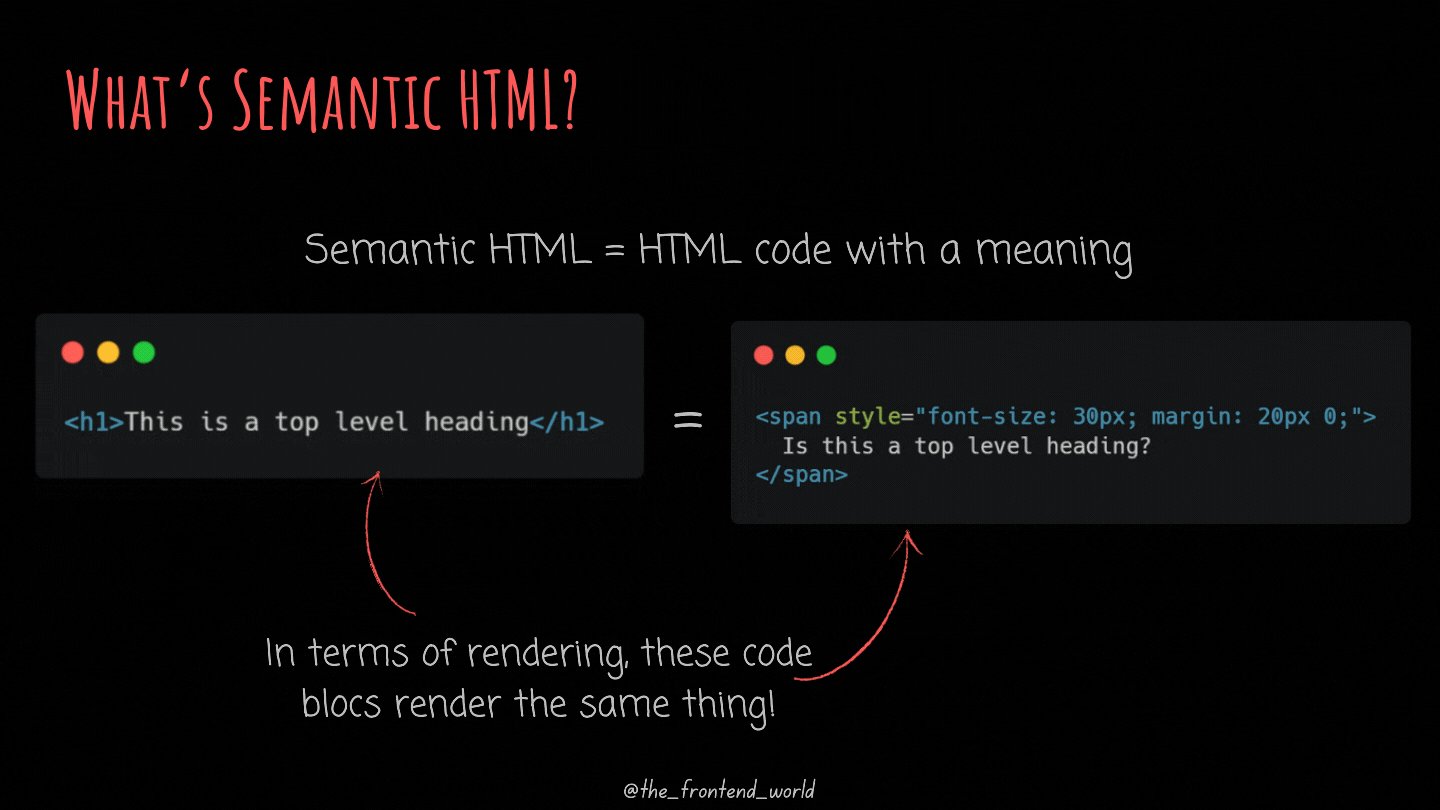
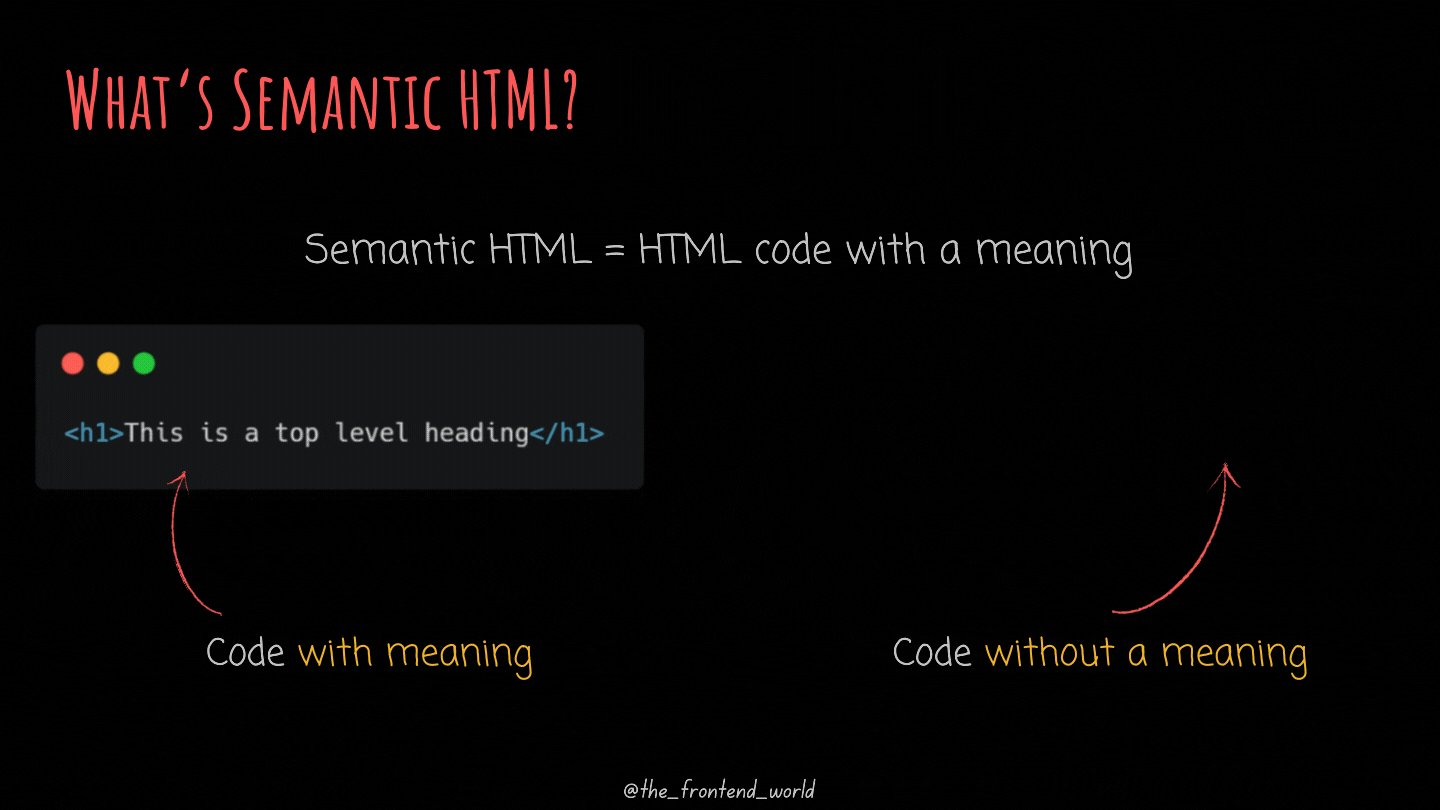
Что такое семантический HTML?
Возьмем, к примеру, тег <h1>. Большинство браузеров отображают свой текст крупным шрифтом, чтобы он выглядел как заголовок (конечно, вы можете оформить его так, как хотите).
Это правда, что текст <h1> отображает заголовок верхнего уровня, но с семантической точки зрения он не имеет смысла. Мы могли бы придать любому другому элементу стиль space, например, как <h1>.
Семантический HTML — это элементы HTML, которые используются правильным образом для правильной работы.
Мы не должны использовать <h1> только из-за большого размера текста. То же самое касается и других элементов HTML. Код HTML должен представлять данные, которые будут заполняться, а не на основе стиля по умолчанию.
Внешний вид элементов HTML является исключительной ответственностью CSS, а не HTML.

Почему вы должны его использовать?
Причина №1: ремонтопригодность
Уважение и кодирование семантического HTML упрощает поддержку кода и позволяет получить хорошо организованный код.
Хорошо бы придать смысл нашему коду для разработчиков и браузеров, которые будут интерпретировать HTML и соответствующим образом отображать веб-страницу.
Причина № 2: SEO
Еще одним существенным преимуществом семантического HTML является его влияние на SEO. У Google есть боты, которые индексируют веб-страницы.
Их работа состоит в том, чтобы сканировать исходный код вашего веб-сайта и извлекать из него смысл. Конечно, если вы кодируете без соблюдения правил, боты не получат никакого смысла из вашего кода, и это плохо для ссылок на вашу веб-страницу в Интернете. Указание тегов для семантического HMLT, таких как раздел, навигация, нижний колонтитул и т. д., облегчает им выполнение своей работы.
SEO-боты Google любят семантический HTML
Причина № 3: Доступность
Семантический HTML также облегчает доступность вашей веб-страницы (программы чтения с экрана могут использовать его в качестве указателя, помогающего слабовидящим пользователям перемещаться по странице, перемещаться с помощью клавиатуры и т. д.). Любой человек имеет одинаковое право доступа к вашей веб-странице, независимо от его инвалидности или инвалидности! Для таких пользователей поиск осмысленных блоков кода значительно проще, чем поиск среди бесконечных div с семантическими классами или классами в пространстве имен или без них, не так ли?
Если вы хотите узнать больше о специальных возможностях:
Что это меняет с точки зрения рендеринга?
Ничего! Да ничего это не меняет. Наличие следующего кода с элементами div или указанными тегами не меняет внешний вид веб-страницы. Но когда вы посмотрите и сравните как человек, вы определенно быстрее поймете код с HTML-тегами, а не с div.

Как мы используем семантический HTML?
При написании HTML-кода ключевой идеей, о которой следует помнить, является использование тегов, представляющих данные, которые вы хотите отобразить. Используйте nav для панели навигации, header для верхнего колонтитула страницы, тег footer для нижнего колонтитула страницы и т. д.

Некоторые из вас могут сказать: Хорошо, мисс, но как мне узнать, когда использовать каждый тег. Вот хороший справочник, который поможет вам начать свое путешествие с написания семантического HTML:

Еда на вынос

На этом моя сегодняшняя история заканчивается, надеюсь, она вам понравилась и вы чему-то научились ❤
Если мои писания тронули вас, если вам понравилось, если вы считаете, что они стоят , не могли бы вы пожалуйста, поддержите меня, став платным участником, часть ваших взносов будет отправлена мне.
Это значит для меня мир, что мое прикосновение создает ценную мелочь в мире… спасибо ❤
Это значит для меня мир, что мое прикосновение создает ценную мелочь в мире… спасибо ❤
Дорогой читатель, спасибо, что ты есть в моей жизни. Давайтесвяжемся с вами на Medium, Linkedin, Facebook, Instagram, YouTube,или Twitter.
Смотрите мою электронную книгу о веб-основах и общей культуре.