Интерфейсные инструменты для простого создания современных и модных дизайнов

Фронтенд-разработка — одна из самых востребованных профессий в технологической индустрии. Акцент делается на отличный дизайн и удобный пользовательский интерфейс, как никогда раньше, и это смещение акцента на дизайн даже для самых маленьких проектов сделало работу более важной и сложной одновременно.
Создание сложных дизайнов и интуитивно понятных пользовательских интерфейсов, способных привлечь внимание с первого посещения, — непростая задача. Итак, вот список инструментов для разработки, которые помогут вам быстро создавать фрагменты кода для наиболее полезного дизайна и трендов.
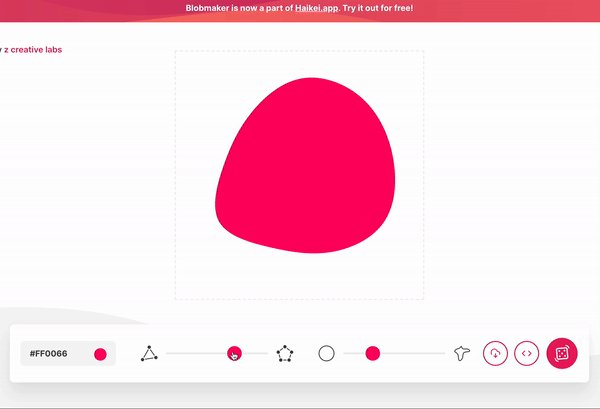
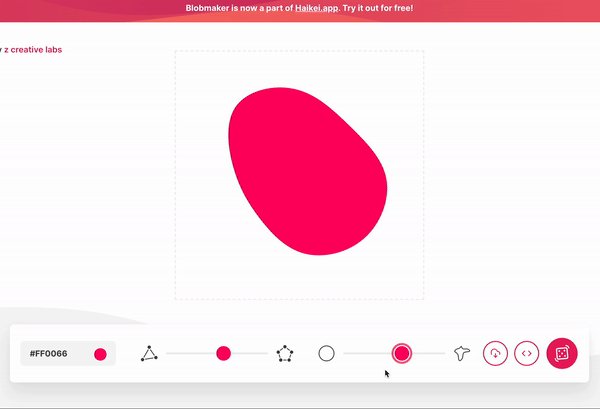
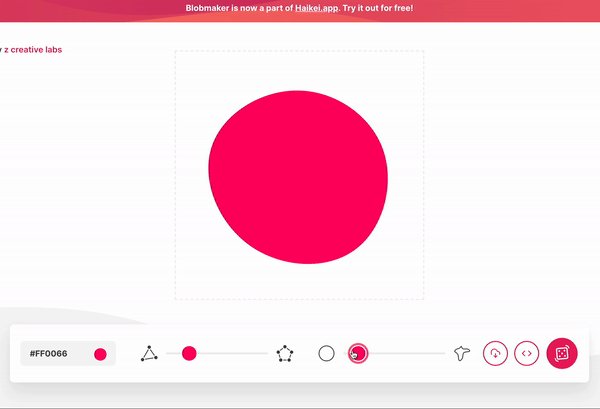
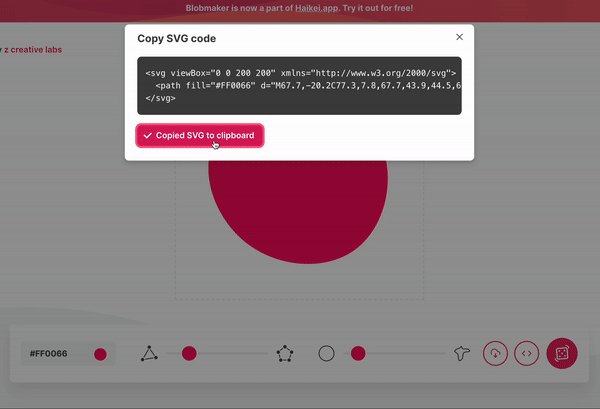
1. Блобмейкер
Blobmaker — это бесплатный инструмент для создания кода, который позволяет быстро создавать случайные, уникальные и органично выглядящие фигуры SVG. Blobmaker позволяет легко создавать уникальные формы больших двоичных объектов на основе случайных данных. Это позволяет вам играть со сложностью (количеством точек) и контрастом (разницей между точками) для создания различных типов фигур SVG. Вы также можете генерировать случайные капли одним нажатием кнопки. Самое приятное, что вы можете загрузить BLOB-объект или скопировать код SVG для использования в своем проекте.

2. Генератор CSS
CSSGenerator — это простой, но очень удобный инструмент для быстрого получения фрагментов кода CSS для ваших нужд. Он предоставляет интерактивный пользовательский интерфейс, в котором вы можете настроить внешний вид используемого вами свойства, поскольку инструмент мгновенно визуализирует каждое свойство. Он имеет все настройки, которые свойство допускает по умолчанию. Вы можете просто скопировать и вставить код, чтобы создать желаемый эффект. Он также заботится о совместимости браузеров, добавляя определенные свойства, такие как WebKit или Mozkit.

3. Причудливый радиус границы
Радиус границы — это простое и удобное свойство css, которое вы можете написать довольно быстро. Но вы когда-нибудь хотели получить очень определенный размер и форму для радиуса границы и тратили слишком много времени, играя со значениями, чтобы получить точное желаемое значение. Этот инструмент позволяет вам играть с формой и размером радиуса границы в 8 разных точках и копировать значения для дальнейшего использования.

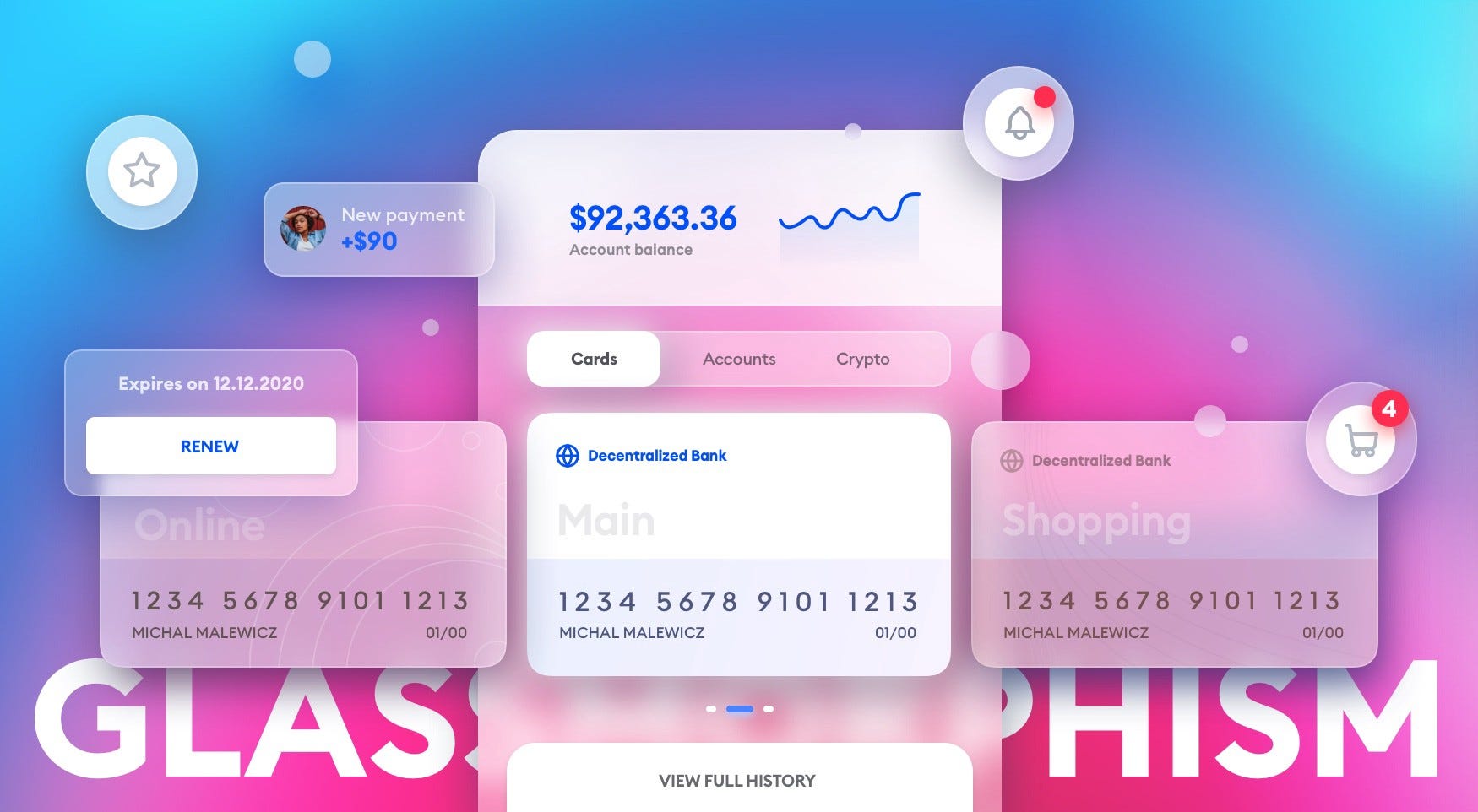
4. Глассморфизм
Glassmorphism — это новая тенденция дизайна со свойствами, такими как эффект матового стекла с использованием размытия фона, яркие цвета для выделения размытой прозрачности и т. д.

Хотя может показаться, что работы много. Этот инструмент позволяет вам очень легко создавать этот эффект и копировать CSS для личного использования. Вы можете изменить фон, настроить размытие, границу, непрозрачность, насыщенность и т. д. в соответствии со своим стилем дизайна и мгновенно получить код.

5. Кнопка CSS
Здесь нет ничего нового, но это не значит, что он менее полезен. CSSbuttons — это инструмент, с помощью которого вы можете получить стили CSS для сотен различных элементов пользовательского интерфейса, таких как кнопки, флажки, карточки и переключатели. Вы можете посмотреть живую демонстрацию этих кнопок на сайте, просто выберите понравившийся стиль из их списка и скопируйте код для своего использования.

6. Анимиста
Animista — один из лучших сайтов для генерации и настройки кода для бесконечных анимаций CSS с различными эффектами. Вы можете выбрать из их коллекции различные варианты использования, такие как входы, выходы, тексты и т. д., и настроить их с помощью многочисленных эффектов. Если вы изучите этот инструмент, вы будете удивлены набором опций, которые он предлагает, и простотой использования.

7. Getwaves
Если вам нужен эффект волны для фона или иллюстраций, getwaves — то, что вам нужно. Вы можете создавать все виды волн, изменять их форму, цвет, ориентацию, прозрачность и даже интервалы, чтобы получить желаемую форму. Когда он будет готов, вы можете загрузить SVG или скопировать код SVG.

8. Коробчатая тень
Если вы когда-нибудь задавались вопросом, как добиться потрясающих многослойных эффектов теней для любых фигур, которые есть на вашем веб-сайте, но вам было трудно кодировать, этот инструмент может помочь вам сделать именно это.
Установите свои предпочтения для таких свойств, как слой теней, альфа-канал, размытие, распространение и т. д., и он мгновенно сгенерирует код CSS для эффекта тени, который вы можете скопировать и вставить для любой формы, которая у вас есть.

9. Неоморфизм
Скевоморфизм — это концепция дизайна, позволяющая сделать элементы пользовательского интерфейса похожими на их аналоги из реального мира. Один из лучших примеров — инструменты редактора Apple в iOS 13. Обратите внимание, что элементы на панели инструментов имеют приятный 3D-эффект и выглядят реалистично по сравнению со старым дизайном.

Неоморфизм – это новый подход, который выводит эту тенденцию пользовательского интерфейса на ступеньку выше. Название представляет собой комбинацию слов новый и скевоморфизм. Наneumorphism.ioвы можете очень легко создать этот эффект и настроить внешний вид дизайнас помощью таких свойств, как размытие, форма, интенсивность и даже угол освещения.

10. Грабиент
Кому не нравится, когда в их дизайне есть крутой градиент! Ну, может быть, не все, но независимо от того, являетесь ли вы поклонником градиентов или нет, настройка вашего градиента для достижения точного соответствия дизайну требует проб и ошибок при написании CSS.
Grabient сделает это за вас. Просто выберите свои цвета, отрегулируйте углы, и все готово к работе с кодом для желаемого градиента.

Надеюсь, вы найдете их полезными в процессе разработки. Если вы используете какие-либо другие полезные инструменты для генерации внешнего кода, пожалуйста, оставьте их в ответах.