Каждому разработчику/программисту нужны эти сочетания клавиш VS Code, чтобы упростить процесс написания кода.

Каждый программист и разработчик в последнее время использует VS Code из-за его отличной работы и потрясающих функций и возможностей стабильного кодирования, в то время как любой трудолюбивый (умно работающий 😉) Программист/разработчик пишет код.
В этой статье я упомяну некоторые из наиболее часто используемых и полезных сочетаний клавиш VS Code, которые нужны каждому программисту/разработчику для повышения своей производительности и кодирования. К концу этой статьи вы станете совершенным и продуктивным программистом.
Итак, давайте сразу к этому…
Мультикурсор
VS Code поддерживает Multi-cursor (несколько курсоров) для быстрого одновременного редактирования. Мультикурсор позволяет добавлять курсоры выше, ниже или для всех строк кода.
Чтобы добавить несколько курсоров:
- Взгляните на свой код, где сейчас находится ваш курсор? Хотите также добавить курсор в текущую строку, на которой он находится?
Если ваш ответ на вопрос выше да, то наведите курсор на текущую точку и удерживайте клавишу Alt на клавиатуре, теперь вам нужно указать, куда вы хотите добавьте второй курсор, просто щелкните правой кнопкой мыши в том месте, где вы хотите добавить, и ваш второй курсор будет добавлен в эту точку, и если вы хотите также добавить другие курсоры, просто следуйте предыдущий процесс, удерживая клавишу Alt.

Обзор:
Удерживая нажатой клавишу Alt, найдите точку, в которую вы хотите добавить еще один курсор, и щелкните правой кнопкой мыши, где вы хотите добавить курсор.
Как отменить последний добавленный мной курсор?
Чтобы отменить последний добавленный курсор, просто нажмите Ctrl+U.
Выбор
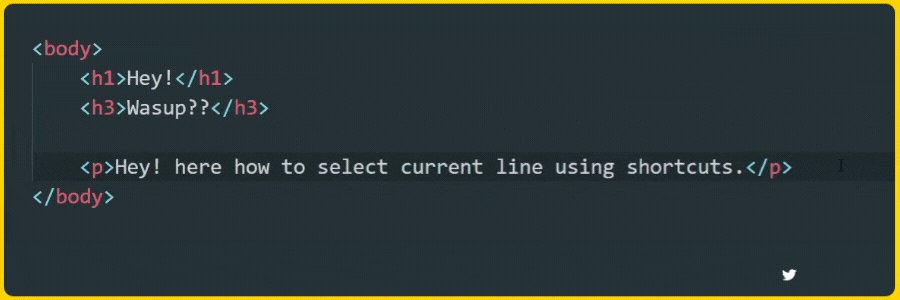
Вы можете выбрать все в VS Code с помощью курсора, но мы программисты, и мы не используем мышь при написании кода, поэтому я хочу показать вам простые и быстрые ярлыки для выбора что-то с помощью ярлыков.
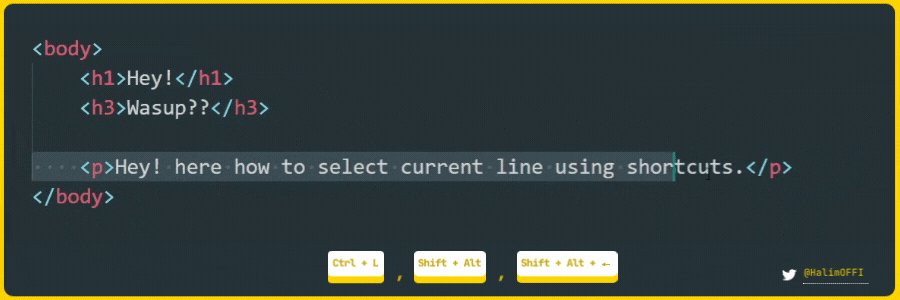
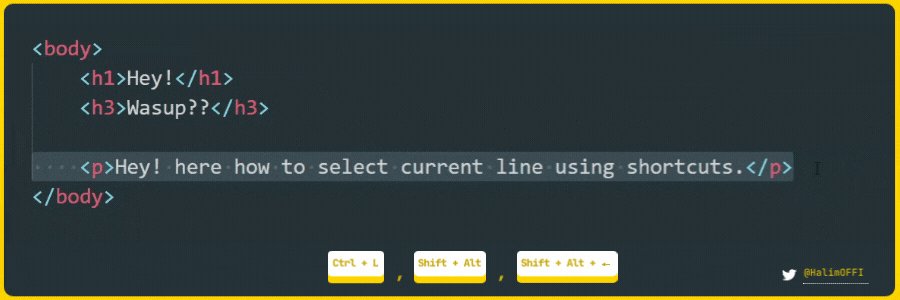
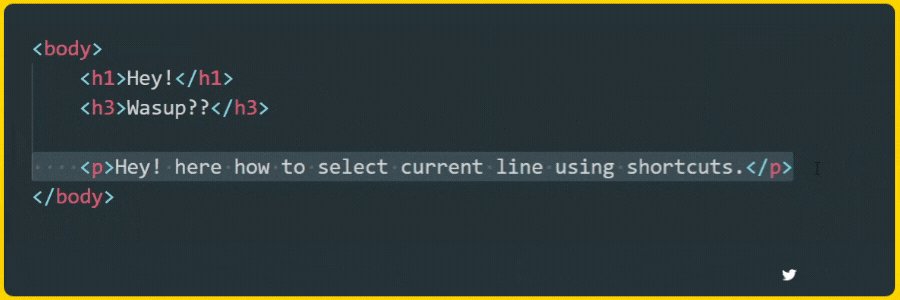
Чтобы выбрать строку в вашем коде, на которой в данный момент находится курсор, вам нужно просто нажать Ctrl +L , чтобы выбрать текущую строку, Shift +Alt, чтобы расширить выделение, и Shift + Alt +←, чтобы уменьшить выбор.

Краткое содержание:
Ctrl + L: для выбора текущей строки
Shift + Alt: чтобы расширить выделение.
Shift + Alt + ←:, чтобы расширить выделение.
Также читайте:
Удивительные возможности HTML5, о которых знают всего 3% разработчиков — просто и удивительно
Отображать
Возможно, вы захотите улучшить представление своего кода, а также во время написания кода, поэтому есть несколько простых способов настроить представление вашего кода.
- Чтобы включить полноэкранный режим, просто нажмите F11, и вы перейдете в полноэкранный режим.
- Чтобы увеличить масштаб, нажмите Ctrl + +, а чтобы уменьшить масштаб, нажмите кнопку напротив ярлыка увеличения(Ctrl + -)
Поскольку полноэкранный режим имеет свои преимущества, но есть и некоторые недостатки, например, мы не можем получить доступ к какой-либо кнопке, пока находимся в полноэкранном режиме, но есть решение, для отображения вкладки расширений нажмите Ctrl + Shift+ E, для отображения вкладки отладки нажмите Ctrl + Shift + D,и для поиска чего-либо в вашем коде нажмите Ctrl + Shift + F.


Это все, что я собрал для вас, чтобы повысить продуктивность во время написания кода, пусть эти ярлыки помогут вам и узнают что-то новое из этой короткой статьи. Поддержите меня, подпишитесь на меня и аплодируйте этой статье, это мотивирует меня писать больше и больше, так что не забывайте хлопать под статьей и подписываться на меня 🥰.
— Вы также можете следить за мной в Твиттере, где я буду делиться короткими и невероятными вещами, так что не пропустите их. 😊
… УДАЧНОГО КОДИНГА :) …