
Добро пожаловать! Рад видеть вас в седьмой части моей серии итогов Vuejs Amsterdam Conference 2022, в которой я поделюсь с вами кратким изложением всех выступлений.
Вы можете прочитать мою серию итогов JSWorld Conference 2022 (в четырех частях) здесь, где я подытожил все доклады первого дня. Вы также можете найти предыдущие доклады конференции Vue Amsterdam 2022 в моем блоге.
(Повторяющееся) Введение
Спустя два с половиной года JSWorld и Vue Amsterdam Conference снова проходили в театре Амстердама с 1 по 3 июня, и у меня была возможность впервые посетить эту конференцию. Я многому научился, встретил много замечательных людей, поговорил с отличными разработчиками и отлично провел время. В первый день прошла конференция JSWorld, а во второй и третий дни — Vue Amsterdam.
Конференция была полна информации с отличными спикерами, каждый из которых научил меня чему-то ценному. Все они хотели поделиться своими знаниями и информацией с другими разработчиками. Поэтому я подумал, что было бы здорово, если бы я мог продолжать делиться им и помогать другим использовать его.
Сначала я попытался поделиться несколькими заметками или слайдами, но мне показалось, что это недостаточно хорошо, по крайней мере, не так хорошо, как то, чем со мной поделился спикер. Поэтому я решил пересматривать каждое выступление, погружаться в них глубже, искать, делать заметки и комбинировать их со своими слайдами и даже их точными словами в своей речи, а затем делиться этим с вами, чтобы то, чем я с вами делюсь, было как минимум на на том же уровне, что и то, чему я научился у них.
Очень важный момент
Все, что вы прочитаете в этих нескольких статьях, является результатом усилий и времени самого спикера, и я пытался выучить их только для того, чтобы превратить их в эти статьи. Даже многие предложения, написанные в этих статьях, в точности совпадают с тем, что они сказали или написали в Презентациях. Это означает, что если вы узнаете что-то новое, то это благодаря их усилиям.
И последнее, но не менее важное: я могу не вникать во все технические детали или живые коды в некоторых выступлениях. Но если вам интересно и нужна дополнительная информация, дайте мне знать, и я постараюсь написать более подробную статью отдельно. Кроме того, не забудьте проверить их Twitter/Linkedin.
Здесь вы можете ознакомиться с программой конференции:
Веб-сайт Nuxt
Себастьян Шопен — соучредитель Nuxt
Наша миссия в @nuxtlabs — предоставить лучший опыт для разработчиков, чтобы обеспечить лучший пользовательский опыт для ваших конечных пользователей. Мы делаем это с Nuxt уже шесть лет.
Nuxt — это веб-фреймворк для создания любых приложений Vue. Это означает, что вы можете сделать:
- Рендеринг стороны Servier (SSR)
- Создание статического сайта (SSG)
- Рендеринг на стороне клиента (CSR)
- Edge Side Rendering (ESR) благодаря Nuxt 3
С момента запуска Nuxt в октябре 2016 года он был загружен примерно 46 миллионов раз на npm, имеет 300 тысяч активных веб-сайтов и 18 тысяч участников GitHub.
Сравнение Nuxt 2 и Nuxt 3
- Веб-сервер: для веб-сервера разработки и производства Nuxt 2 использует соединение, которое является ядром Express.js, но для Nuxt 3 они создали h3, и он работает в любой среде JavaScript.
- Bundler: Webpack 4 используется в Nuxt 2, а для Nuxt 3 они начали с Webpack 5, но после выпуска Vite он официально поддерживается в качестве Bundler по умолчанию.
- Структура пользовательского интерфейса: Vue 2 в Nuxt 2 и Vue 3 в Nuxt 3.
- Библиотека маршрутизации: Vue Router 3 в Nuxt 2 и Vue Router 4 в Nuxt 3, которые не будут включены, если каталог
pages/не найден. - Управление метаданными: поскольку Nuxt выполняет SSR, важно иметь возможность управлять метатегами. Vue Meta используется в Nuxt 2, а VueUse Head — в Nuxt 3.
- Серверный (без) упаковщик: это представлено в Nuxt 3, который сжимает приложение nuxt для производства, удаляя node_modules, поэтому ваше приложение Nuxt будет занимать около 1 мегабайта.
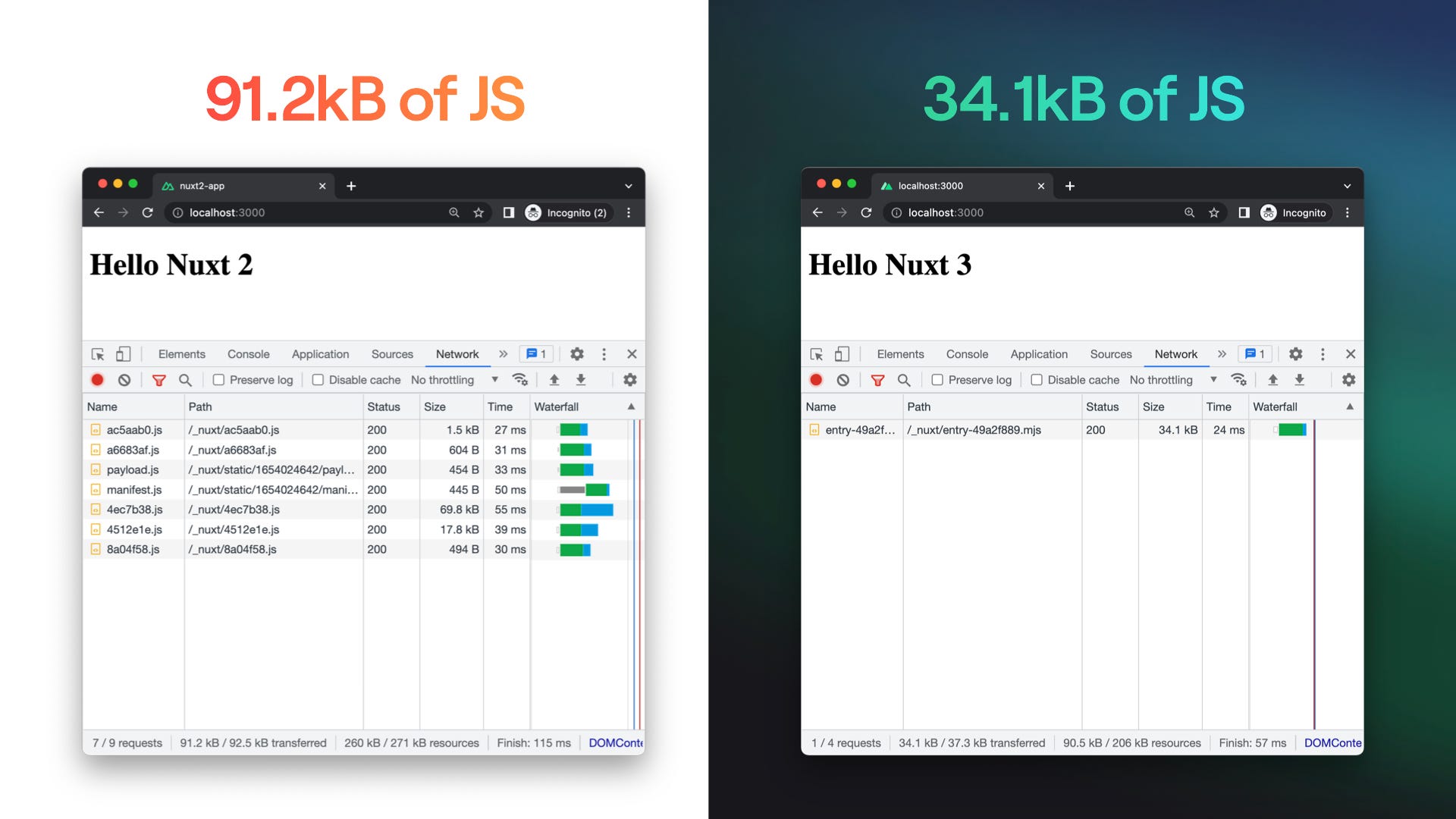
Это сравнение размера пакета hello world между Nuxt 2 и Nuxt 3:

Одна из причин, по которой Nuxt 3 намного меньше, заключается в том, что он поддерживает встряску дерева, как и Vue 3. Поэтому, если вы не используете функцию, она не будет включена в пакет.
Следующий эквивалентный размер пакета составляет около 80 КБ.
В этом пакете Nuxt 3 JS 25,3 КБ от Vue, а оставшиеся 8,7 КБ включают:
- Вход в приложение с увлажнением
- Корневой компонент с
<Suspense> - Универсальный и легкий маршрутизатор:
useRouter(),middlewareи<NuxtLink> - Головка составная и компоненты:
useHead(),<Title>,<Meta>,<Script>, … - Универсальная выборка данных:
$fetch() - Страницы ошибок по умолчанию:
404и500 PluginsиruntimeConfigлогикаuseNuxtApp()сборные и крючки:app:created,app:mounted,page:start, …
Рендеринг стороны края
Edge Side Rendering, также названный Райаном Далем контейнерами JavaScript, представляет собой возможность запуска JavaScript на узлах CDN где-то по всему миру рядом с конечным пользователем.
Преимущества:
- Запускает миллисекунды от конечных пользователей
- 0 мс холодный пуск
- Нет серверов для обслуживания
- Автоматическое масштабирование
- Доступный
Некоторые из поставщиков граничных вычислений прямо сейчас:
- Рабочие CloudFlare
- Версель Край
- Сетевой край
- Дено Развернуть
- Лямбда Эдж
- StackPath
Контент версии 2
Nuxt Content — это модуль Nuxt, который считывает файлы Markdown, YAML, CSV и JSON в каталоге content/, чтобы создать мощный уровень данных для вашего приложения. Content V2 теперь доступен с дополнительными функциями. .
Нуст 2.Х
Что будет в Nuxt 2.X:
- Вью 2.7
- Nuxt Bridge (бета)
- Вите
- нитро
- API композиции и настройка скрипта
- Машинопись
- Нукси CLI
- ПостCSS 8
Нуст 3.0
Что будет в Nuxt 3.0:
- Следующее изображение
- Гибридный рендеринг: сервер + SWR + предварительный рендеринг
- Полная статическая генерация
- Режим предварительного просмотра
- Сеансы сервера и аутентификация
- Сервисные работники (PWA)
- SEO-помощники и поддержка i18n
Конец восьмого разговора
Я надеюсь, вам понравилась эта часть, и она может быть столь же ценной для вас, как и для меня.
В течение следующих нескольких дней я поделюсь с вами остальными докладами. Следите за обновлениями…