
Представляем новый WinUI 3 ComboBox
Поле со списком — это раскрывающийся список, позволяющий вводить значение в текстовое поле и выбирать из списка предопределенных параметров.
Мы в Syncfusion также разработали элемент управления ComboBox для платформы WinUI 3 для нашего выпуска 2021 Volume 3.
Ниже приведены основные функции WinUI ComboBox в его первоначальном выпуске:
- Редактирование
- Множественный выбор
- Searching
- Фильтрация
- Группировка
- Пользовательский интерфейс окна выбора
- Настройка предмета
- Тематика
Давайте рассмотрим эти функции и узнаем, как интегрировать новый элемент управления WinUI ComboBox в ваше приложение.
Редактирование
WinUI ComboBox поддерживает как редактируемые, так и нередактируемые текстовые поля для выбора элемента из источника данных.
В редактируемом режиме мы можем вводить и выбирать элементы из коллекции. В этом случае введенный элемент будет выделен в коллекции.

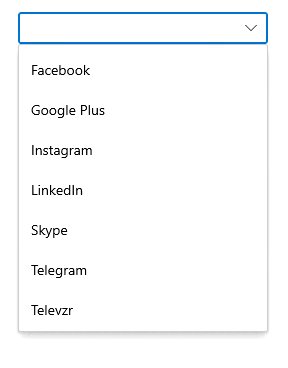
Нередактируемый режим запрещает пользователям редактировать и вместо этого позволяет им выбирать из раскрывающегося списка.

Примечание. Дополнительные сведения см. в Документации по редактированию в WinUI ComboBox.
Множественный выбор
ComboBox поддерживает режимы одиночного и множественного выбора. Режим множественного выбора позволяет пользователям выбирать несколько значений из раскрывающегося списка, тогда как режим одиночного выбора позволяет выбирать только один элемент. Множественный выбор может быть представлен флажками, как на следующем снимке экрана.

Примечание. Дополнительные сведения см. в разделе Множественный выбор в документации WinUI ComboBox.
Searching
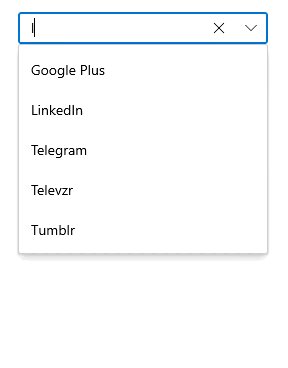
Найдите и выберите нужный элемент из списка. Вы можете искать либо по начальным, либо по содержащимся буквам.

Примечание. Дополнительные сведения см. в разделе Поиск в документации WinUI ComboBox.
Фильтрация
ComboBox имеет встроенную поддержку для фильтрации элементов данных в зависимости от текста, введенного в текстовое поле редактирования. Вы можете отфильтровать данные, введя начальную букву или конкретную букву в элементе.
Обратитесь к следующим изображениям GIF.


Примечание. Подробнее см. в Фильтрация в документации WinUI ComboBox.
Группировка
Вы можете сгруппировать коллекцию и отобразить заголовок для каждой группы. Кроме того, вы можете настроить заголовок группы с помощью изображений и шаблонов, как показано на следующем снимке экрана.

Чтобы отобразить сгруппированные коллекции, используйте свойство CollectionViewSource. Вы не можете выполнять фильтрацию при группировании коллекции в элементе управления ComboBox.
Примечание. Подробнее см. в Группировка в документации WinUI ComboBox.
Пользовательский интерфейс окна выбора
Вы можете легко настроить внешний вид поля выбора на основе выбранных элементов.
Например, вы можете отобразить название страны с ее флагом или количество выбранных элементов, как показано на следующем снимке экрана.

Примечание. Дополнительные сведения см. в Документации по пользовательскому интерфейсу окна выбора.
Настройка предмета
Вы можете легко настроить элементы раскрывающегося списка с помощью изображений или любого другого пользовательского элемента управления.

Примечание. Чтобы получить подробную информацию, обратитесь к Документации по настройке ComboBoxItem.
Тематика
Элемент управления ComboBox доступен как в светлой, так и в темной темах.

Примечание. См. Темы для документации по элементам управления Syncfusion WinUI.
Начало работы с WinUI ComboBox
Мы изучили возможности элемента управления WinUI ComboBox. Теперь давайте посмотрим, как добавить его в свое приложение и использовать его основные функции.
Шаг 1: Создайте приложение WinUI.
Сначала создайте простой проект, следуя инструкциям в документации Создание приложения с помощью Windows App SDK.
Шаг 2. Добавьте пакет NuGet Syncfusion.Editor.WinUI.
Затем установите последний пакет NuGet Syncfusion.Editor.WinUI в приложении с nuget.org или из установленного местоположения C:\Program Files (x86)\Syncfusion\Essential Studio\WinUI\xx. xxxx\NuGetPackages.
Примечание. xx.x.x.xx обозначает версию пакета Syncfusion WinUI Editor.
Обратитесь к следующему снимку экрана.

Шаг 3: Добавьте пространство имен.
Теперь включите пространство имен editors в файл XAML со следующим кодом.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
Шаг 4: Инициализируйте ComboBox.
Инициализируйте элемент управления ComboBox и добавьте элементы, как в следующем примере кода.
<editors:SfComboBox x:Name="sfComboBox"
Width="250"
<editors:SfComboBoxItem Content="Badminton"/>
<editors:SfComboBoxItem Content="Cricket"/>
<editors:SfComboBoxItem Content="Football"/>
<editors:SfComboBoxItem Content="Golf"/>
<editors:SfComboBoxItem Content="Hockey"/>
</editors:SfComboBox>
Этот код создаст ComboBox с элементами, подобными следующему изображению GIF.

Ссылка на GitHub
Получите демонстрационный проект для элемента управления WinUI ComboBox на GitHub.
Вывод
Надеюсь, вам было интересно узнать о новом элементе управления Syncfusion WinUI ComboBox и его функциях. Этот элемент управления доступен в нашем релизе 2021 Volume 3. Кроме того, ознакомьтесь с нашими страницами Примечания к выпуску и Что нового, чтобы увидеть все доступные новые обновления в этом выпуске. Попробуйте их и оставьте свой отзыв в разделе комментариев ниже!
Вы можете скачать и протестировать наше демо-приложение в Microsoft Store.
Для текущих клиентов новая версия доступна для скачивания на странице Лицензии и загрузки. Если вы еще не являетесь клиентом Syncfusion, вы можете попробовать нашу 30-дневную бесплатную пробную версию, чтобы ознакомиться с нашими новейшими функциями.
Вы также можете связаться с нами через наши форумы поддержки, Direct-Trac или портал обратной связи. Мы всегда рады Вам помочь!
Связанные блоги
- Syncfusion Essential Studio 2021 Volume 3 уже здесь!
- Представляем первый набор элементов управления Syncfusion .NET MAUI
- Syncfusion получает 12 значков G2 — осень 2021 г.
- Syncfusion откладывает поддержку UWP в WinUI 3 Suite
Первоначально опубликовано на https://www.syncfusion.com 11 октября 2021 г.