Давайте займемся несколькими минутами ходьбы, чтобы заново открыть для себя красоту Vue.js и то, как вы можете использовать его, не полностью переключаясь с вашего первого выбора интерфейсной среды.

Согласно Википедии, Vue.js - это JavaScript-фреймворк с открытым исходным кодом для создания пользовательских интерфейсов и одностраничных приложений. Он был создан Эваном Ю и поддерживается им и остальными активными членами основной команды .
Эван Ю создал Vue.js, когда работал в Google, используя Angular.js в нескольких проектах. Там у него возникла идея создать облегченный фреймворк. Впервые он выпустил Vue.js в феврале 2014 года. Как упоминалось ранее, его поддерживают Эван Ю и остальные активные члены основной команды. В отличие от других популярных интерфейсных фреймворков, Vue.js появился на вечеринке довольно поздно, Angular впервые появился как Angular.js в 2010 году, а React - в 2013 году. Однако он появился сравнительно поздно, но эффект очень минимален. В качестве дополнительного пункта Vue.js скорее управляется и поддерживается сообществом по сравнению с Angular, поддерживаемым Google, и React, поддерживаемым Facebook.
Состояние Vue.js в 2021 году

Я начал использовать Vue.js в 2018 году в Laravel Framework. Тогда я в основном использовал Vue.js для написания некоторых компонентов для реализации сложных функций JavaScript с использованием простого синтаксиса Vue.js.
Vue.js в настоящее время значительно теряет популярность среди разработчиков, хотя ему так и не удалось занять первое место, благосклонность быстро падает. В опросе разработчиков JavaScript для интерфейсных фреймворков в 2020 году Vue.js занял 3-е место сразу после Svelte и React. Я был удивлен тем, как часто он все еще используется и предпочитается, но я думаю, что в основном он остается актуальным из-за выпуска версии 3, о которой я расскажу в ближайшее время.
Выпущен Vue.js 3
В декабре 2020 года Vue.js версии 3 был официально выпущен, и его печально известная композиция API-интерфейса возглавила попытку претендовать на доминирование. В нескольких случаях, когда я использовал API композиции Vue.js 3, я видел, насколько он обещает и насколько легко он может противостоять подобным Svelte. Vue.js 3 имеет несколько выделяющихся функций:
- Composition API
- Фрагменты
- Порталы
- API пользовательских директив
- Саспенс
Эта статья отлично их объяснила. В выпуске Vue.js были адаптированы различные замечательные функции из других фреймворков, таких как React, чтобы дать ему необходимое конкурентное преимущество.
Laravel выпускает Laravel 8 с Jetstream
Выпуск Laravel 8 в 2020 году увидел, что Laravel поставляется с Jetstream, который используется для построения приложений Laravel. Jetstream поставляется с двумя вариантами: Livewire и Inertia.js из коробки. Это означает, что, в отличие от Laravel 7, в котором использовался пакет laravel / ui, у которого была возможность выбрать Vue.js по умолчанию, Jetstream этого не делает. Это означает, что новые разработчики, изучающие Laravel, едва ли распознают присутствие Vue.js и, следовательно, вызовут общее сокращение количества пользователей.
Выпуск Vue.js 3 имеет большее влияние, чем Laravel 8 с использованием Jetstream. В целом, Vue.js остается третьим наиболее предпочтительным фреймворком переднего плана и вторым по популярности фреймворком после Angular.
Почему я использую Vue.js
Когда я разрабатываю веб-приложение в зависимости от его требований и ограничений, я обычно выбираю между Angular и Vue.js. Если требуется полное SPA, я выбираю Angular, но если это несколько компонентов, которые улучшают взаимодействие с пользователем на моих веб-страницах, очевидным выбором будет Vue.js.
Vue.js состоит из лучших функций Angular, а также простоты и небольшого размера пакета React. Кроме того, у него очень щадящая кривая обучения для начинающих, что упрощает создание компонентов на ходу. Вот основные причины, чтобы пояснить это.
Простота
Создать компонент и использовать все возможности очень просто. Позвоните в CDN, затем в теге скрипта начните писать свой код. Просто так!
Vuex
Vuex - это библиотека управления состоянием для Vue.js. На мой взгляд, Vuex - это лучший баланс простейшего управления состоянием и функциональности. Vuex вдохновлен Flux и Redux. Vuex позволяет нескольким компонентам обмениваться данными, не передавая их вниз по дереву компонентов, а несколько представлений могут изменять одну и ту же часть состояния. Включить его в свой проект Vue.js также очень просто. Узнайте больше в Документации Vuex.

Синтаксис
Синтаксис Vue.js сразу привлек мое внимание. Это тот же HTML-код, но просто добавьте несколько атрибутов туда и сюда, и все готово. Я пишу сложный JavaScript только тогда, когда компонент или функциональность усложняются. В отличие от других фреймворков, например, React, независимо от того, простая или сложная функциональность, мне пришлось изучить JSX или TSX, совершенно новый синтаксис.
Пример:
Привязка
Связывание с шаблоном Vue.js означает, что я могу объявить переменную внутри объекта, возвращаемого методом данных, использовать ее в шаблоне, и всякий раз, когда я делаю какие-либо изменения этой переменной, будь то в шаблоне или в исходном коде JS, данные отреагирует на это изменение, а затем повторно отрендерит компонент.
Где и когда следует использовать Vue.js
Если вы фронтенд-разработчик, работающий над веб-приложением, и вы столкнулись с ситуацией, когда для реализации функциональности требуется использование JavaScript или JQuery, переключитесь, используйте Vue.js. Он спроектирован так, чтобы быть очень легким, с очень щадящей кривой обучения, он является лучшей заменой JavaScript или JQuery в вашем проекте. Я не говорю, что вам следует заменять JS во всех функциях, поскольку есть некоторые случаи, которые слишком просты для использования Vue.js.
Вот несколько вопросов, которые помогут вам решить;
- Повлияет ли эта функциональность на более чем два или три элемента DOM? Элементы DOM - это примеры div, input, p, span и т. Д.
- Будет ли эта функциональность включать получение данных от пользователя и их отображение, манипулирование ими или их отправку куда-нибудь?
- Нужно ли будет повторно использовать эту функциональность на нескольких страницах?
- Достаточно ли у меня времени и опыта для реализации этой функциональности с помощью JS и JQuery?
- Возможно, мне потребуются такие же функции или возможности в других проектах?
Если вы ответили утвердительно на любой из этих вопросов, значит, вы уже прошли JavaScript или JQuery. Вам следует использовать Vue.js. Эти вопросы охватывают области, которые побудили большинство создателей интерфейсных фреймворков их разработать.
Пример использования:
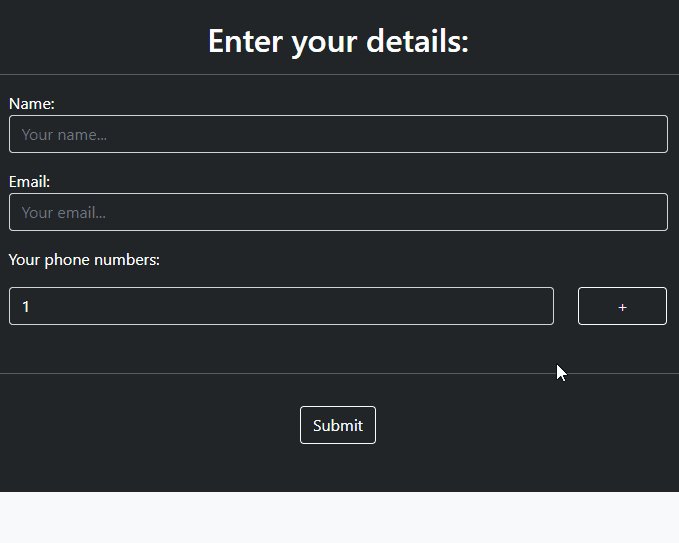
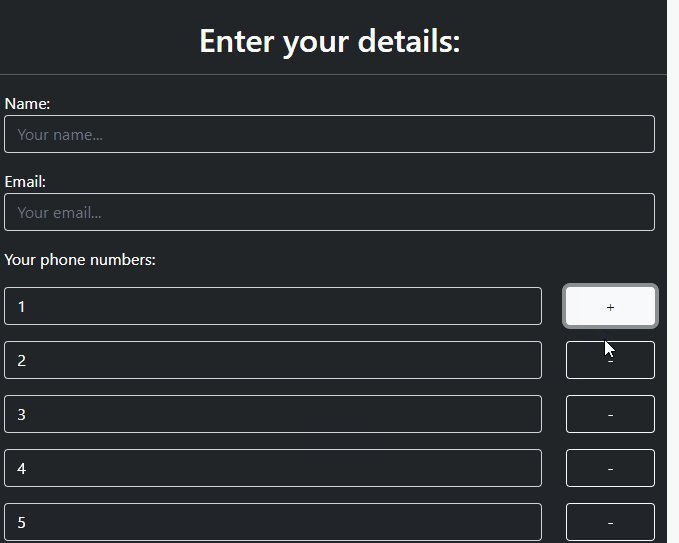
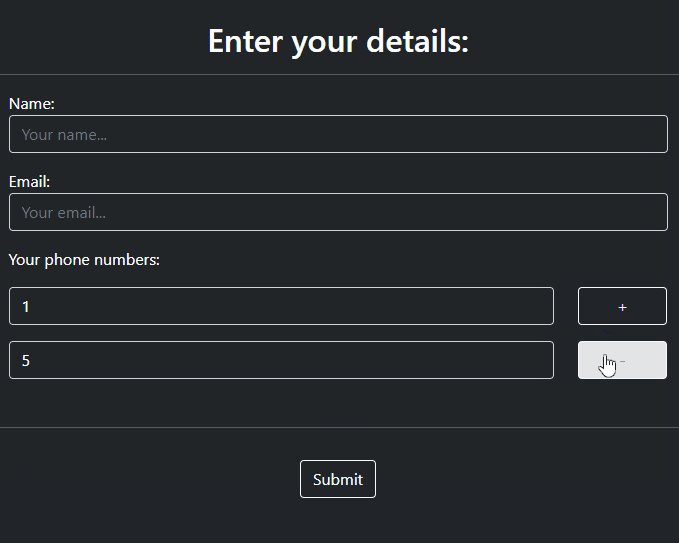
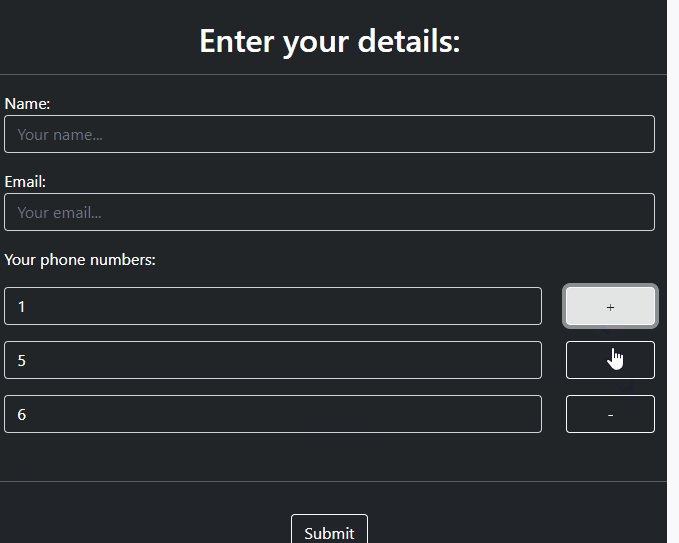
Чтобы продемонстрировать это, давайте рассмотрим пример. Допустим, мы хотим создать форму, в которой пользователь должен иметь возможность вводить более одного телефонного номера.
Сначала я создаю простой HTML-файл index.html с формой и простым стилем с помощью начальной загрузки.
Затем я создаю файл phone-field.js в том же каталоге.
Пусть вас не пугает длинный Gist 😅. Произошло довольно просто. Пройдем через index.html:
- Большая часть HTML - это базовый HTML-код для создания базовой формы с использованием среды начальной загрузки.
- В первом теге скрипта я импортировал библиотеку Vue.js 3 из CDN unpkg.
- Затем во втором теге скрипта я импортирую файл phone-field.js, который содержит наш компонент Vue.js.
- Контейнер div имеет идентификатор «app», который является основным контейнером, в котором я инициализирую приложение Vue.js и могу использовать компоненты внутри него.
- Под меткой «ваши номера телефонов» я включил тег
<phone-field></phone-field>, который вызывает компонент с именем «phone-field».
Внутри phone-field.js я инициализировал приложение Vue.js и в то же время определил и создал шаблон. Синтаксис и принцип работы Vue.js выходят за рамки этой статьи, но я все же выделю несколько быстрых указателей на то, что произошло.
- Я использую массив полей и индекс поля для хранения поля формы и индекса поля, чтобы можно было создавать и удалять поля.
- Методы addField и removeField отвечают за увеличение индекса поля, затем за добавление его в массив полей и удаление индекса поля из массива полей соответственно.
- Установленный метод инициирует массив полей, добавляя первый элемент.
- Внутренний шаблон - это HTML-код, который используется для рендеринга содержимого. HTML-код также мог остаться на HTML-странице, но я поместил его в компонент, чтобы сделать компонент многоразовым и отделенным от HTML-кода.
Результатом кода является эта простая форма:

Это так просто. Создание такой же формы с другими интерфейсными фреймворками или ванильным JavaScript более беспокойно. Нет ничего проще!
Заключение
В этой статье мне удалось познакомить вас с Vue.js, если вы никогда не пробовали его, а также дать вам отправную точку для тестирования и получения дополнительных сведений о Vue.js. Но это не означает, что он ограничен простыми функциями. Вы можете создавать гораздо более сложные приложения, используя Vue.js.
Ресурсы
- Код, использованный в этой статье, находится в этой Суть.
- Документация Vue.js.
- Документация Vuex.
- Сайт Состояние JavaScript.
- Laravel Jetstream.