
В наше время для веб-сайтов становится все более важным иметь адаптивный дизайн.
Адаптивный веб-дизайн - это подход, который предполагает, что дизайн и разработка должны реагировать на поведение и среду пользователя в зависимости от размера экрана, платформы и ориентации.
Это означает, что веб-сайт должен выглядеть так же хорошо на огромном мониторе, как и на крошечном экране мобильного телефона, или так же хорошо в вертикальной ориентации, как и в горизонтальной.
В этом посте я расскажу лишь о некоторых из огромного количества способов создания веб-сайта с адаптивным дизайном с помощью макета CSS Flexbox, React и сеток пользовательского интерфейса Material.
Если вы уже знакомы со стилями flexbox, не стесняйтесь переходить к разделу Material UI.
(Примечание: эта демонстрация предполагает базовое понимание Html, CSS и React)
Flexbox
Первая ключевая концепция адаптивного веб-дизайна - это макет CSS Flexbox. Если вы никогда раньше не слышали о Flexbox и не использовали его, ознакомьтесь с отличным руководством здесь. Короче говоря, макет CSS Flexbox позволяет динамически изменять размер и переупорядочивать элементы.
В любом текстовом редакторе по вашему выбору создайте файл с именем index.html со следующим содержимым:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="item" id="item-1"></div>
<div class="item" id="item-2"></div>
<div class="item" id="item-3"></div>
</div>
</body>
</html>
Затем создайте файл styles.css в той же папке, что и index.html, со следующим содержимым:
.container {
display: block
}
.item {
display: inline-block;
width: 300px;
height: 300px;
}
#item-1 {
background-color: red;
}
#item-2 {
background-color: blue;
}
#item-3 {
background-color: green;
}
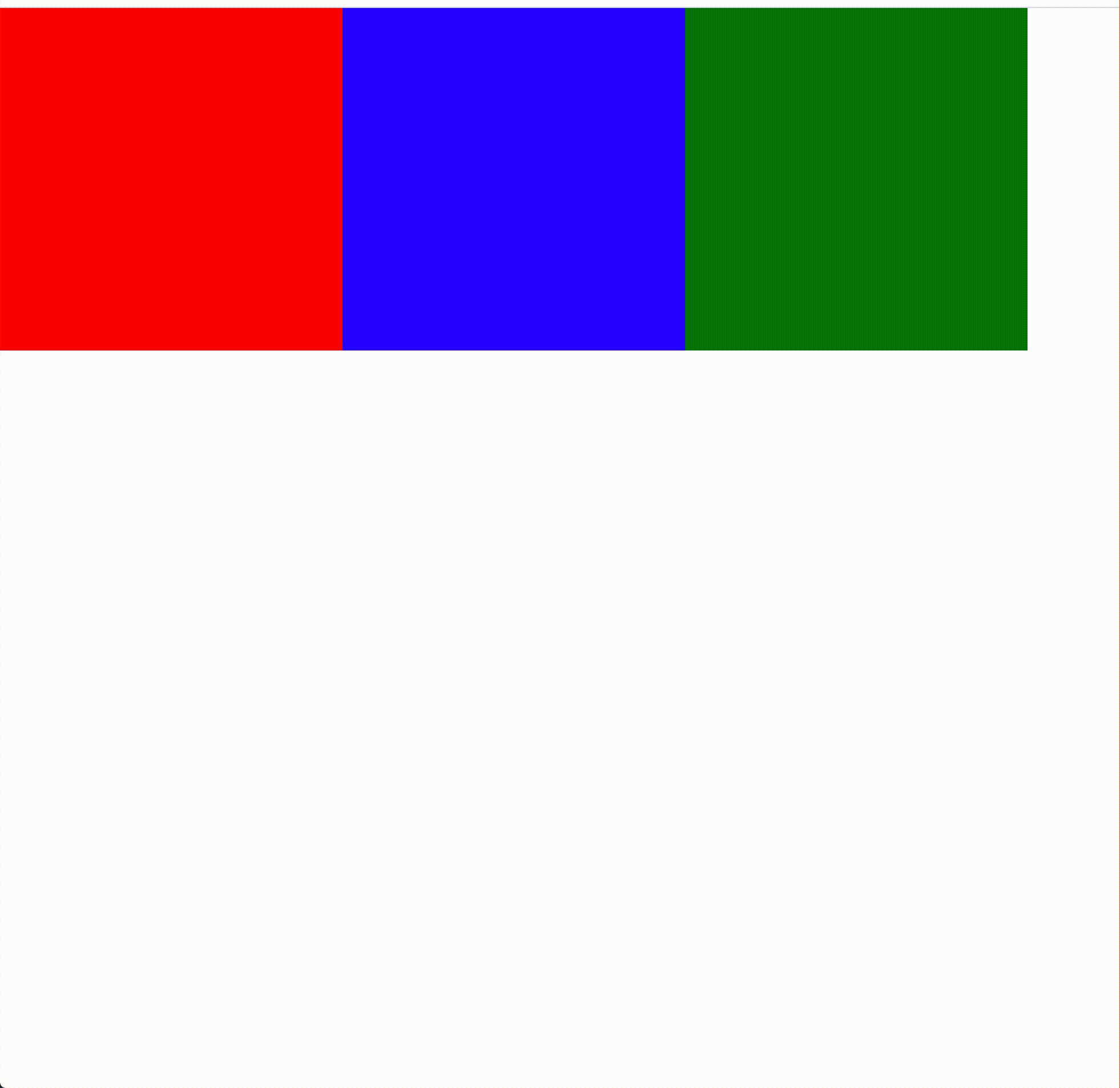
Затем откройте index.html в веб-браузере (в зависимости от вашей операционной системы или настроек компьютера вы можете либо дважды щелкнуть файл, и он должен автоматически открыться в браузере по умолчанию, либо щелкните файл правой кнопкой мыши и выберите «Открыть с помощью», а затем выберите ваш браузер).
На странице вы должны увидеть 3 цветных прямоугольника. Теперь продолжайте и перетащите правую часть браузера, чтобы уменьшить окно. Обратите внимание, как блоки прыгают на строку ниже, когда вы продолжаете сжимать окно?

Это выглядит неуклюже и не подходит для экранов разных размеров. Что, если эти коробки представляют собой навигационные элементы? Вы не хотите, чтобы 2 элемента располагались в одной строке, а 1 - во второй строке для экранов среднего размера.
Теперь давайте попробуем это с помощью flexbox. Идите вперед и измените контейнер для отображения гибкости и удалите отображение из класса элемента следующим образом:
.container {
display: flex;
}
.item {
height: 300px;
width: 300px;
}
#item-1 {
background-color: red;
}
#item-2 {
background-color: blue;
}
#item-3 {
background-color: green;
}
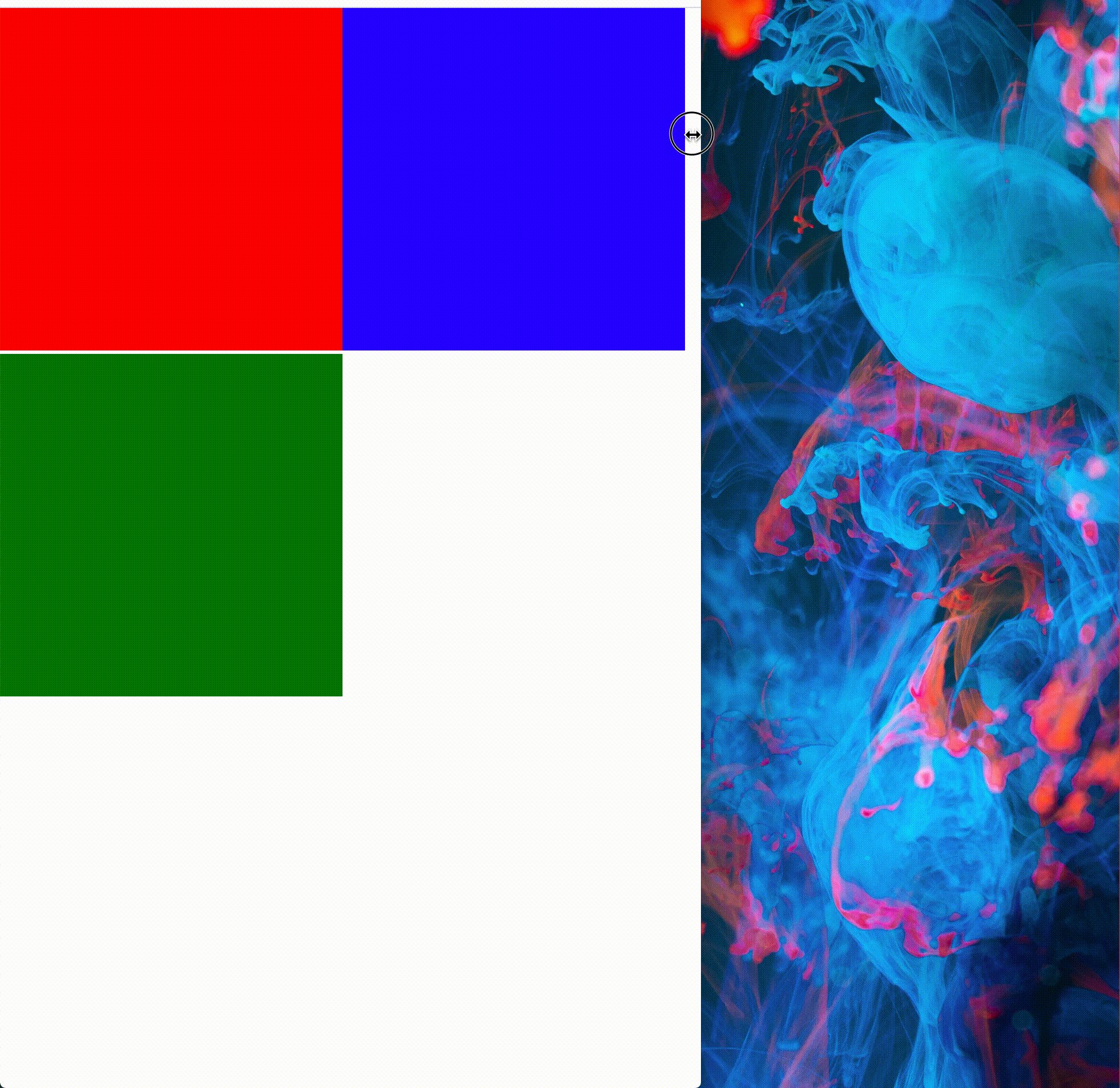
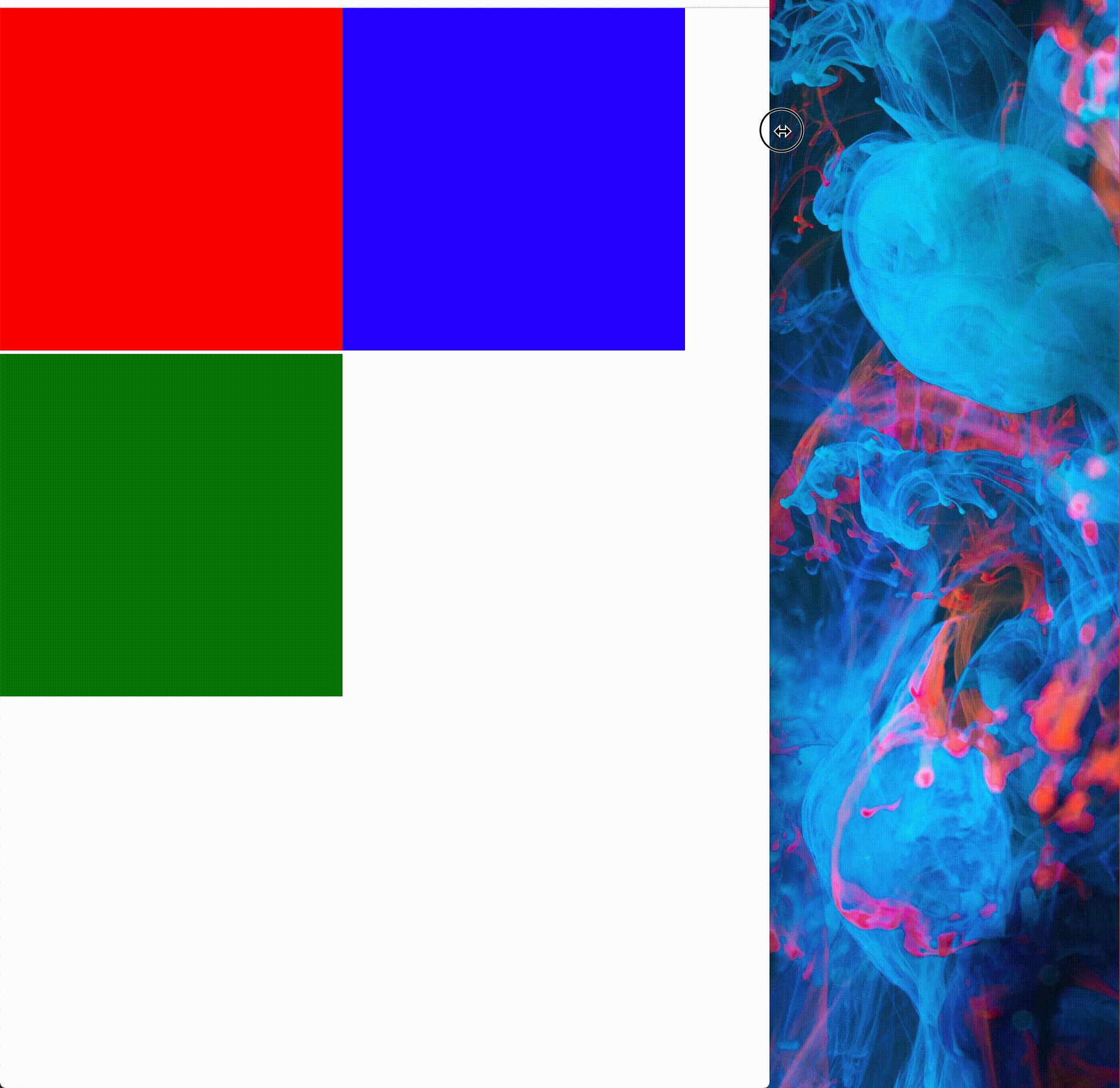
Вернитесь в браузер, перезагрузите страницу и перетащите окно, чтобы снова уменьшить его. Обратите внимание, как на этот раз поля вместо того, чтобы сдвигать поля в новую строку, сжимаются вместе со страницей. Это намного лучше.

Теперь есть множество стилей, которые вы можете сделать с помощью flexbox, чтобы изменить ориентацию со строки на столбец, выровнять элементы по вертикальной или горизонтальной осям, заставить элементы занимать разное количество места, переупорядочить элементы и т. Д. Если вы раньше не использовали flexbox, я настоятельно рекомендую поиграть с различными атрибутами, описанными в этом руководстве, прежде чем двигаться дальше.
Сетки пользовательского интерфейса материалов
Хорошо, простой стиль flexbox - это здорово, но что, если вам нужна еще более точная адаптация? Что, если вы хотите, чтобы ваши элементы изменили цвет и переключились с ориентации строки на столбец с определенным размером окна? Как бы Вы это сделали? Один ответ (их много) - использовать React и компонент Grid из UI материала.
Если вы еще не разбираетесь в React, вы можете прочитать об этом и узнать об этом из руководств здесь. Material UI - это библиотека компонентов для React, которая поставляется с множеством изящных, предварительно созданных, но настраиваемых компонентов. Тот, который мы здесь рассмотрим, называется сетка. С сетками можно делать массу вещей, очень похожих на стили flexbox, потому что они, по сути, являются div с гибким дисплеем по умолчанию. Однако мы сосредоточимся конкретно на точках останова, потому что они являются ключом к адаптивному стилю с помощью сеток.
В этой части демонстрации мы будем использовать пакет npm под названием create-react-app. Если у вас еще не установлены node или npm, вы можете следовать инструкциям здесь. Когда все будет готово, выполните следующую команду.
npx create-react-app grid-demo
Это должно сгенерировать для вас готовое приложение React под названием grid-demo. После завершения генерации вам также потребуется добавить пакет пользовательского интерфейса материала, используя следующие команды:
cd grid-demo
npm install @material-ui/coreЗатем откройте проект в своем любимом редакторе и замените содержимое App.js следующим:
import React from 'react';
import { makeStyles, Grid } from '@material-ui/core';
const useStyles = makeStyles(() => ({
container: {
border: '3px solid purple',
padding: '10px',
},
item: {
padding: '10px',
border: '1px solid lightblue',
},
}));
function App() {
const classes = useStyles();
return (
<Grid container className={classes.container}>
<Grid item xs={4} className={classes.item}>Home</Grid>
<Grid item xs={4} className={classes.item}>About</Grid>
<Grid item xs={4} className={classes.item}>Contact</Grid>
</Grid>
);
}
export default App;
Теперь запустите приложение, используя команду npm start . Это должно автоматически запустить ваш веб-браузер по умолчанию на localhost: 3000. Если нет, откройте браузер и перейдите по этому URL-адресу.
Хорошо, прежде чем мы продолжим, давайте поговорим о том, что происходит в этом коде, который я вам только что дал.
С помощью Grids вы можете использовать так называемые точки останова, чтобы сообщить элементам, сколько места нужно занять при разных размерах окна. В системе Grid размер компонента определяется пропорционально значению 12, так что 12 = 100% ширины контейнера.
Хм? Хорошо, давайте сделаем шаг назад. В этой первоначальной настройке вы заметите, что каждый из трех элементов item имеет атрибут xs={4}. Это точки останова, которые говорят, что при очень малых размерах окна и выше каждый из этих элементов должен составлять одну треть общей ширины контейнера (12/4 = 3). Точки останова сгруппированы по размерам футболок, поэтому вы можете установить размеры для очень маленьких, маленьких, средних, больших и очень больших размеров окон. Каждая точка останова определяет размер компонента при этом размере окна и выше.
Если вы хотите добавить возможность динамически изменять пропорциональный размер определенных элементов при разных размерах окна, вы должны добавить больше точек останова. Например, вы можете добавить размер для средних окон, который отличается от таких маленьких окон.
<Grid container className={classes.container}>
<Grid item xs={4} md={8} className={classes.item}>Home</Grid>
<Grid item xs={4} md={2} className={classes.item}>About</Grid>
<Grid item xs={4} md={2} className={classes.item}Contact</Grid></Grid>
Если вы перезагрузите страницу браузера и попытаетесь перетащить окно все больше и меньше, вы должны увидеть это

Когда окно открывается с максимальным размером, элемент «Главная» занимает две трети пространства, а элементы «О себе» и «Контакт» занимают по одной шестой каждый. Затем, когда вы перетаскиваете окно меньше, пропорции увеличиваются до одной трети каждая. Продолжайте и поиграйте с различными пропорциями и точками останова, чтобы увидеть, как это выглядит.
Хорошо, теперь, когда у нас есть горизонтальная отзывчивость, что, если мы хотим, чтобы навигация стала вертикальной при наименьшем размере окна, как на мобильном телефоне? Для этого вам нужно просто установить точку останова xs на 12 для всех трех элементов (xs={12}). Вот как бы это выглядело.

Тада! Теперь у нас есть стиль, который работает как на маленьких, так и на больших экранах без необходимости создавать 2 разных компонента!
Давайте пойдем еще дальше. Что, если бы мы хотели также изменить некоторые другие стили, например, выровнять текст по центру только для вертикальной ориентации? После повторного запуска мы можем использовать точки останова, но на этот раз в css.
В предоставленном мною коде вы заметите использование метода makeStyles(), который выглядит как css. На данный момент вам не нужно беспокоиться о деталях, за исключением того, что это один из способов использования стилей CSS с пользовательским интерфейсом материала. В данном случае это просто простой стиль, который добавляет границы и отступы к нашим внешним и внутренним div, чтобы было легче определить, где они находятся. При желании вы можете прочитать об этом синтаксисе подробнее здесь.
Чтобы использовать точки останова в css, измените код этого метода, чтобы он выглядел следующим образом
const useStyles = makeStyles((theme) => ({
container: {
border: '3px solid purple',
padding: '10px',
[theme.breakpoints.down('md')]: {
textAlign: 'center',
},
},
item: {
padding: '10px',
border: '1px solid lightblue',
},
}));
В стиле контейнера theme.breakpoints.down('md') применяет CSS к окнам среднего или меньшего размера. Если вы хотите, чтобы это применялось к окнам среднего или большего размера, вы можете использовать theme.breakpoints.up('md'). Если вы запустите этот код, ваше приложение должно вести себя следующим образом

Ух! Это было много, но, надеюсь, это помогло пролить свет на то, как вы можете использовать React и Material UI для создания адаптивных веб-приложений. Я рекомендую вам попробовать различные комбинации каждого из приемов, описанных в этой статье, чтобы действительно почувствовать, как он работает. Удачного кодирования!
Больше контента на plainenglish.io