Узнайте, как быть продуктивным при разработке проекта Vue.js с бэкэндом Java
Когда вы работаете над каким-либо проектом, способ настройки среды разработки так же важен, как упаковка и отправка для производства. Мы можем сэкономить много времени, если ваша среда разработки будет цельной и правильной. Вам необходимо максимально автоматизировать среду разработки, чтобы вы могли сосредоточиться на том, что важно, а именно на вашей функциональности.
В этом посте мы увидим, как мы можем настроить среду разработки для Vue.js с бэкэндом Java и как мы можем автоматизировать любые повторяющиеся задачи.
- Введение
- Предварительные требования
- Пример проекта
- Запуск Vue на порту 5000
- Запуск Java на порту 8080
- Взаимодействие между React и Java
- Запустите его с помощью Docker-compose
- Ключевые выводы
- Резюме
- Заключение
Введение
Когда дело доходит до разработки приложения Vue.js с бэкэндом Java, вы должны использовать два отдельных порта. Как показано на следующем рисунке, Vue.js и контейнер Java работают на разных портах.

Если вы посмотрите на диаграмму выше, Vue.js работает на порту 5000 с сервером разработки webpack, а контейнер Java tomcat работает на порту 8080. Давайте посмотрим на следующую структуру проекта, где весь код Java находится в папке / src / main / java, а весь код Vue.js находится в папке / src / main / ui

Предпосылки
Есть некоторые предварительные условия для этой статьи. У вас должна быть установлена Java на вашем ноутбуке и ноу-хау http работает. Если вы хотите попрактиковаться и запустить это на своем ноутбуке, вам необходимо иметь их на своем ноутбуке.
- Служба Vue CLI
- "Джава"
- Javascript
- "Затмение"
- BootstrapVue
- Maven
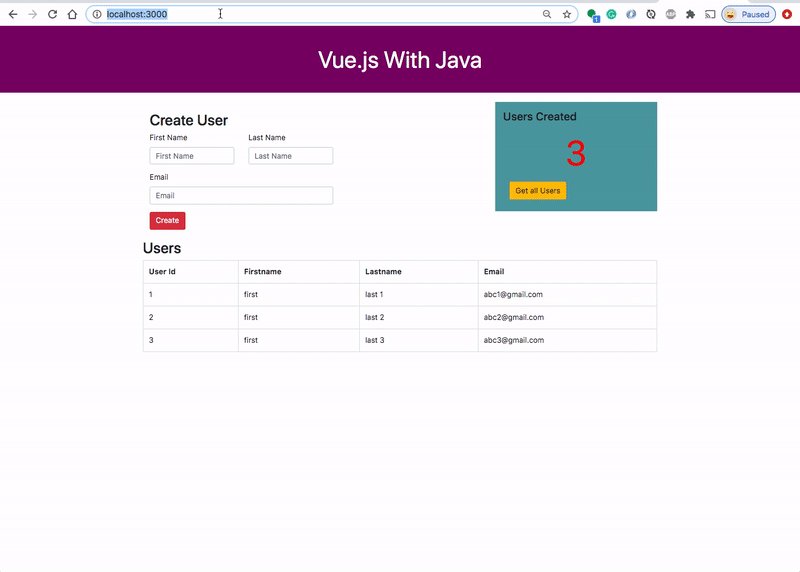
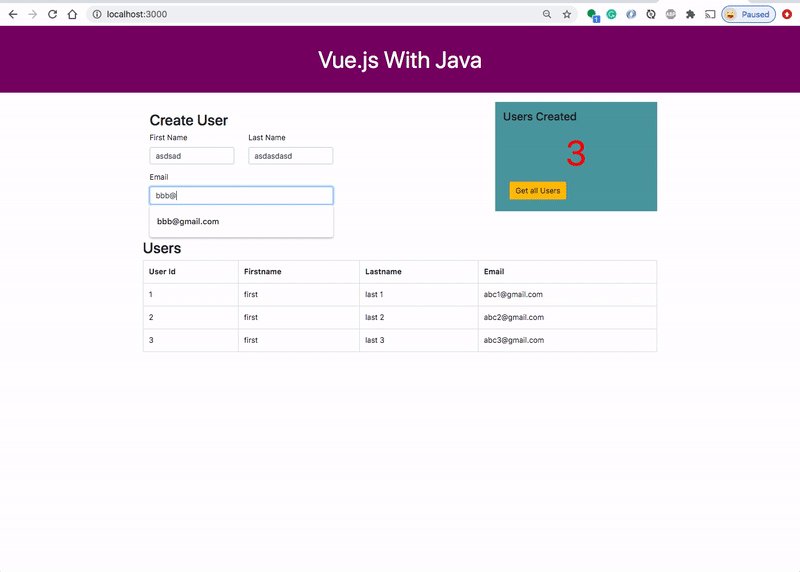
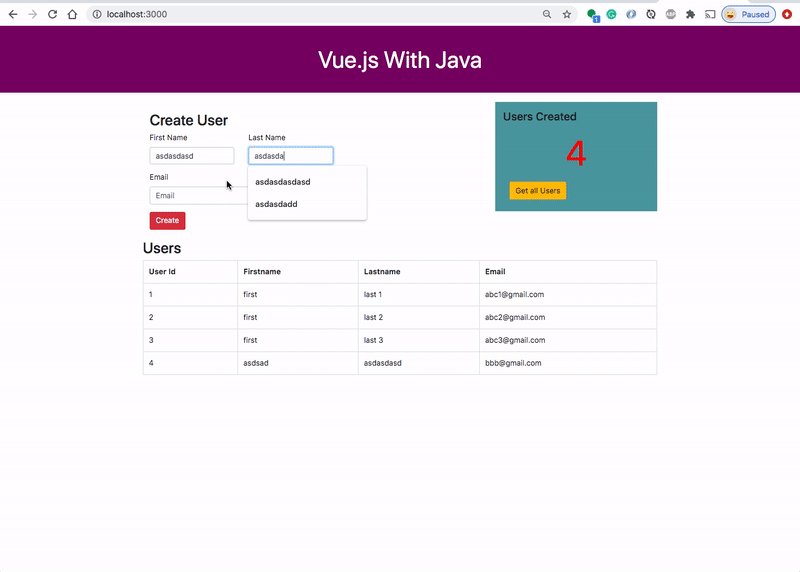
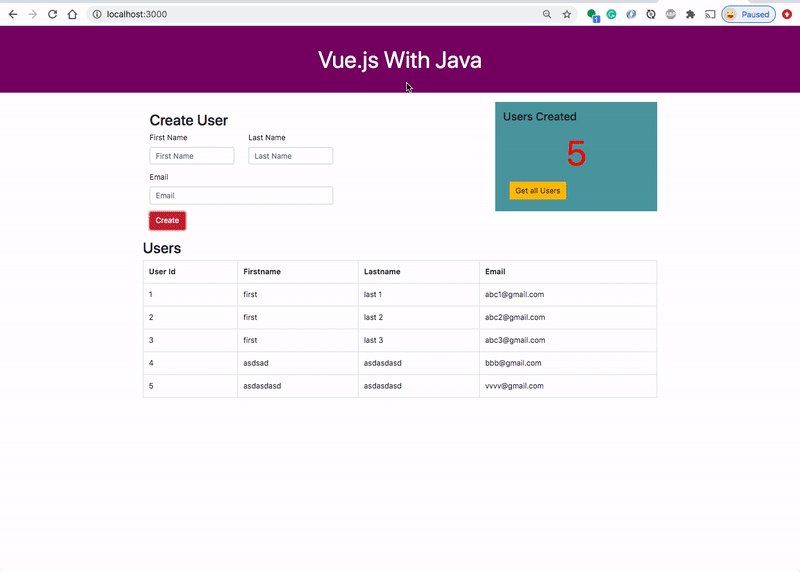
Пример проекта
Пример проекта
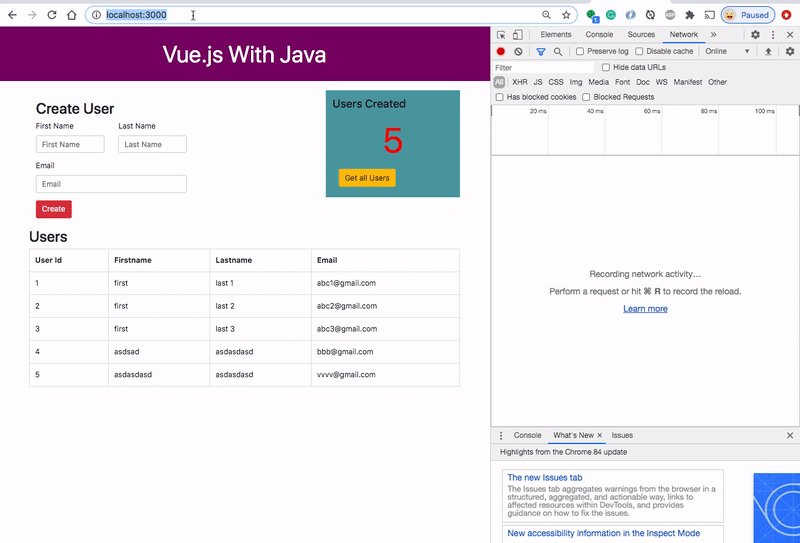
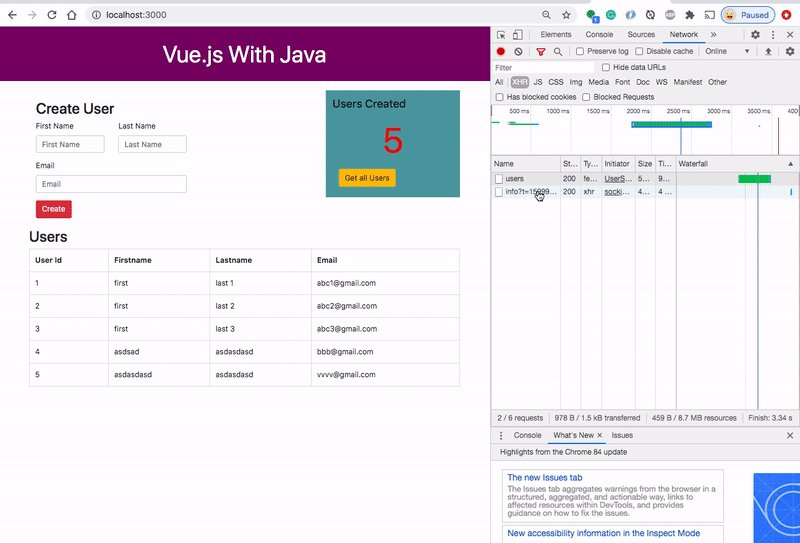
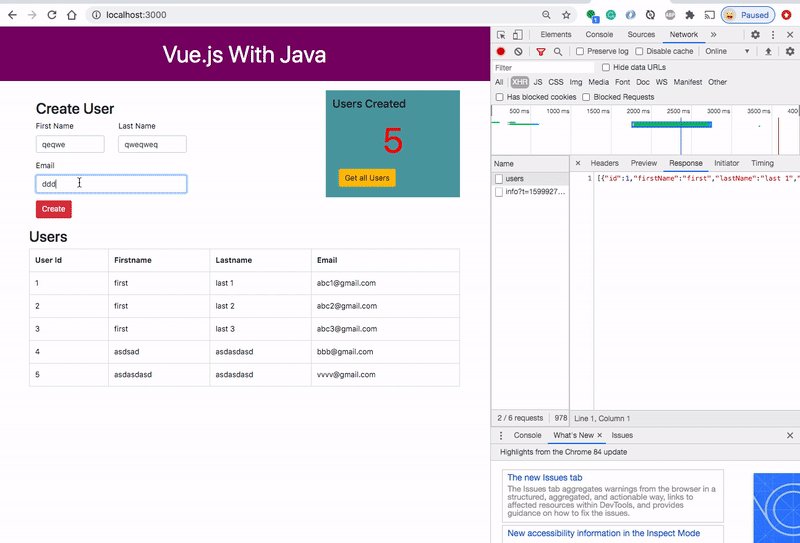
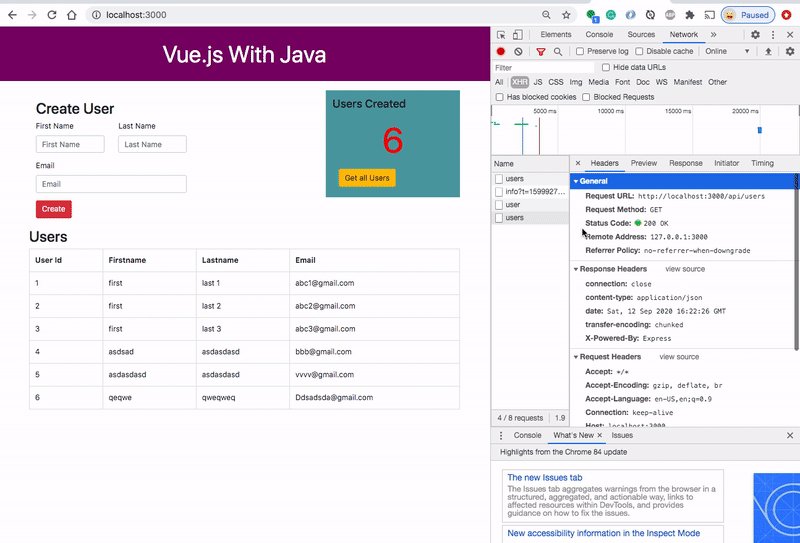
Это простой проект, демонстрирующий разработку и запуск приложения Vue на Java. У нас есть простое приложение, в котором мы можем добавлять пользователей, подсчитывать и отображать их сбоку, а также извлекать их, когда захотите.

По мере того, как вы добавляете пользователей, мы делаем вызов API к серверу Java, чтобы сохранить их и получить те же данные с сервера, когда мы их извлекаем. Вы можете увидеть сетевые вызовы в следующем видео.

Вот ссылка на этот проект на Github. Вы можете клонировать его и запустить на своем компьютере.
// clone the project git clone https://github.com/bbachi/vuejs-java-develop-env.git
Запуск Vue на порту 5000
После клонирования проекта вам необходимо установить зависимости Vue и запустить код пользовательского интерфейса Vue на порту 5000.
// change the directory cd /src/main/ui // install dependencies npm install // start the project npm run serve
Обычно Vue работает на порту 8080. По умолчанию вы можете изменить порт, указав флаг порта в стартовом скрипте, как показано ниже.

Vue использует dev-сервер webpack для запуска всего приложения на порту 5000 и отслеживает любые изменения, которые вы вносите в код. Как только вы измените код, вы увидите это изменение в браузере. Для этого не нужно выполнять никаких дополнительных настроек.

Запуск Java на порту 8080
Запустите проект как приложение Java, поскольку в Spring boot встроен контейнер tomcat. API работает на порту 8080 по умолчанию, который можно изменить, определив свойство с именем server.port в файле application.properties в разделе / src / main / resources. папку.
Запуск Java на порту 8080
Запустите проект как приложение Java, поскольку в Spring boot встроен контейнер tomcat. API работает на порту 8080 по умолчанию, который можно изменить, определив свойство с именем server.port в файле application.properties в разделе / src / main / resources. папку.

Вы можете получить доступ к API по этому URL-адресу http: // localhost: 8080 / api / users
Автоматический перезапуск и живая перезагрузка с помощью Spring Dev Tools
Spring Boot включает дополнительный набор инструментов, которые могут сделать процесс разработки приложения немного более приятным. spring-boot-devtools модуль может быть включен в любой проект, чтобы обеспечить дополнительные функции во время разработки.
Автоматический перезапуск
Во-первых, вам нужно убедиться, что у вас есть эта зависимость в pom.xml
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
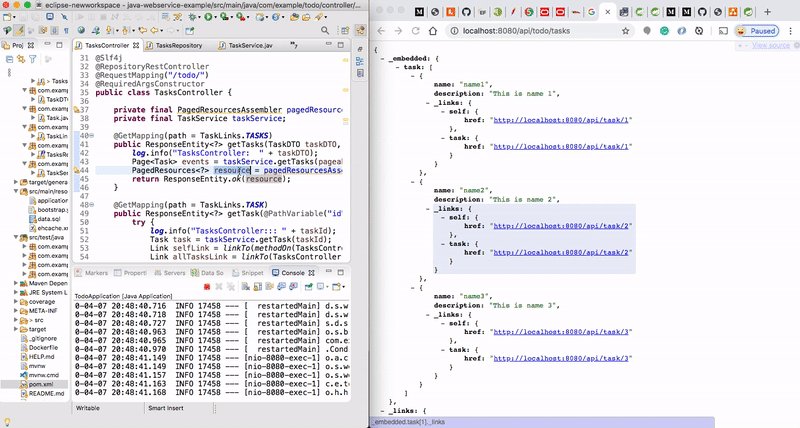
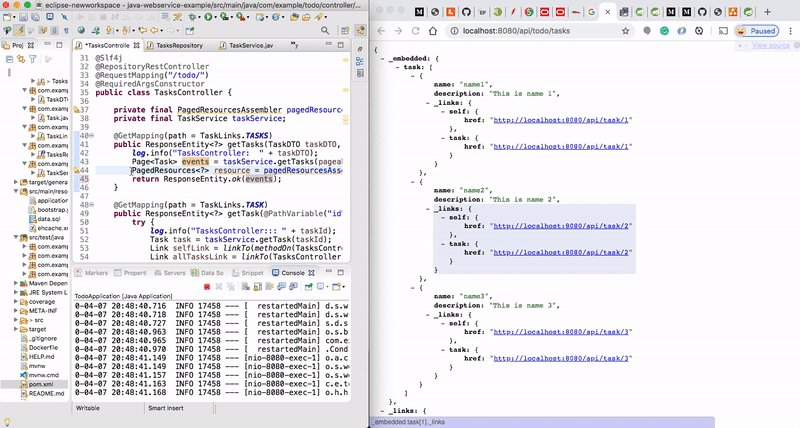
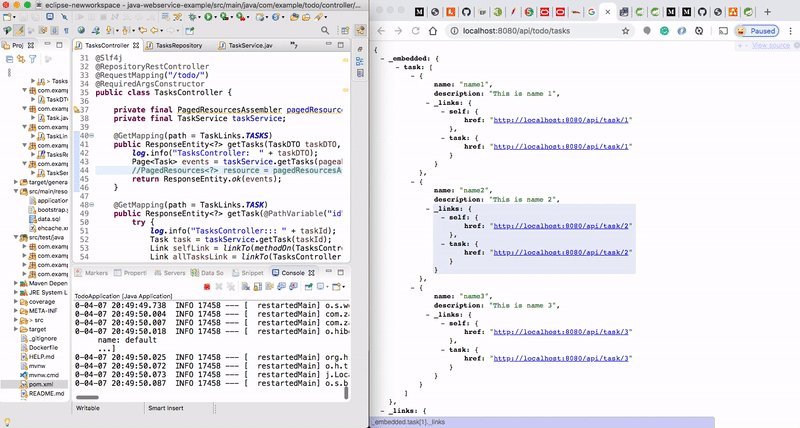
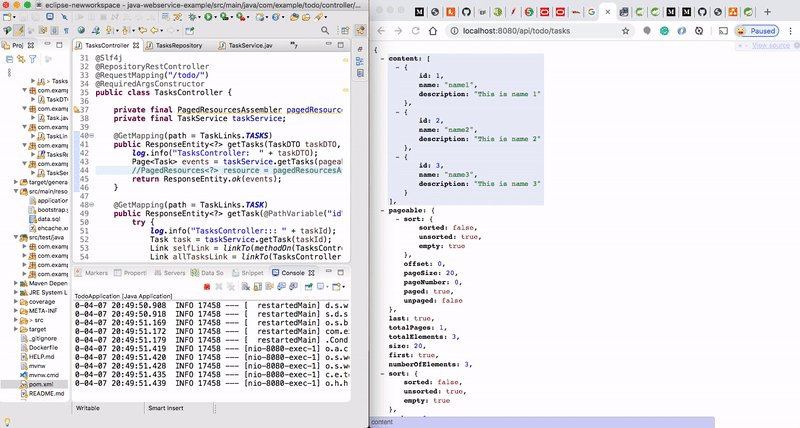
Если у вас есть эта зависимость, если вы внесете какие-либо изменения в проект, он автоматически перезапустится. Для IntelliJ нам нужно нажать на проект Build или скомпилировать, чтобы отразить изменения. Например, посмотрите на изображение ниже: я только что добавил место и нажал «Сохранить», после чего весенняя загрузка автоматически перезапустится.

Живая перезагрузка
Когда дело доходит до Live Reload, он автоматически перезагружает браузер. Но вам необходимо установить расширение для браузера Live Reload.

После его установки вы можете настроить его таким образом, чтобы все проекты на локальном хосте могли быть перезагружены. Я только что изменил что-то в контроллере, и вы можете увидеть, как браузер автоматически перезагружается.

Взаимодействие между Vue и Java
Vue работает на порту 5000, а Java (контейнер tomcat) работает на порту 8080. Между ними должен быть способ взаимодействия при разработке всего проекта.

Между этими двумя должно быть какое-то взаимодействие. Мы можем проксировать все вызовы API на Java API. Vue CLI предоставляет некоторые встроенные функции и, чтобы указать серверу разработки проксировать любые неизвестные запросы к вашему серверу API в разработке, нам просто нужно добавить этот файл в корень, где находится package.json, и настроить соответствующие пути API.
После этого все вызовы, начинающиеся с / api, будут перенаправлены на http: // localhost: 8080, где запущен java API.
Вот файл службы пользователя, в котором вы выполняете вызовы API.
После настройки вы можете запустить приложение Vue на порту 5000, а java API на порт 8080 по-прежнему заставит их работать вместе.
// java API (Terminal 1) mvn clean install java -jar target/<war file name> // Vue app (Terminal 2) cd src/main/ui (change it to app directory) npm run serve
Запустите его с помощью Docker-compose
Сейчас все работает на Docker и переходит в облако. Их также важно запускать в Docker. Мы можем разработать с помощью docker-compose, в котором Vue и Java работают как разные службы и взаимодействуют друг с другом. Я выложу это в отдельной статье.
Ключевые выводы
- Когда серверная часть Java участвует в вашем проекте Vue, вы должны запускать их в отдельных портах, чтобы ускорить разработку.
- Используйте инструменты spring dev для автоматического перезапуска и автоматической перезагрузки Java API.
- Используйте прокси в пользовательском интерфейсе Vue, чтобы проксировать все вызовы API.
Резюме
- Настройка среды разработки так же важна, как сборка и упаковка для производства.
- В среде разработки сервер Vue и Java работает на разных портах.
- Vue работает на порту 5000, а сервер Java работает на порту 8080. Вы можете выбрать порты.
- Vue использует сервер разработки webpack для поиска любых изменений в файлах.
- Мы используем Spring Dev Tools для автоматического перезапуска и автоматической перезагрузки вашего Java API.
- Служба Vue CLI предоставляет возможность проксировать все вызовы API в Java API.
Заключение
Ваша среда разработки должна быть эффективной и бесперебойной, чтобы ускорить вашу разработку. Автоматизируйте любые повторяющиеся задачи.