Я пытаюсь исказить div, примерно так: text">Наклоните верхнюю часть div с помощью css без перекоса текста или вот так: http://tympanus.net/codrops/2011/12/21/slopy-elements-with-css3/
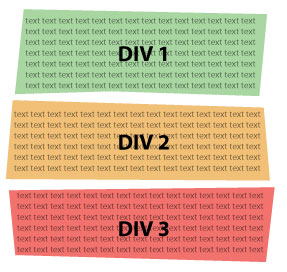
Вот изображение того, что я пытаюсь сделать:

По сути, мне нужно причудливо наклонить границы на всех 4 сторонах. Я могу сделать это с фоновыми изображениями, но я бы предпочел какой-то способ сделать это в CSS, чтобы элементы div могли реагировать по ширине и высоте. Я хотел бы найти решение, которое работает в старых браузерах, но я понимаю, что не могу иметь все!
Как лучше сделать наклонные границы со всех 4 сторон? (Примечание: граница в нижней части зеленого прямоугольника наклонена вверх посередине и вниз снаружи, и мне НЕ нужны границы для этого. Достаточно наклона в одном направлении.)

rotateилиskew- person Josh Crozier schedule 03.10.2013