Я знаю, что это то, что я, вероятно, делаю неправильно, поэтому, пожалуйста, не испепеляйте меня за название темы.
Я пытаюсь собрать небольшой личный веб-сайт с использованием HTML 5/CSS3. Я проверил с помощью валидатора w3c, и сайт и файл CSS полностью соответствуют валидатору (однако к валидатору прилагается предупреждение о том, что он может быть неидеальным).
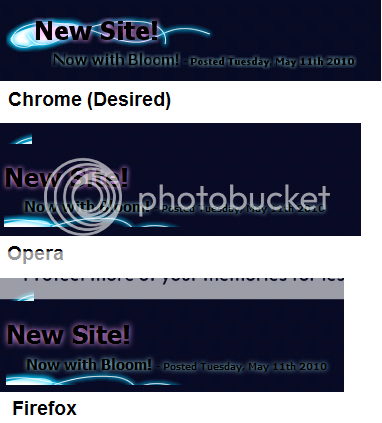
Не знаю, как объяснить без картинки, поэтому вот сравнение Chrome/Opera/Firefox: 
Таким образом, вы можете увидеть, как в Chrome фоновое изображение состоит из одной неповторяющейся части, тогда как в Opera/Firefox изображение, как ни странно, разбито и размещено немного по-другому.
Я уверен, что это связано с моей ошибкой, но мне совсем не повезло выяснить, почему изображение искажается в Opera и Firefox.
Вот CSS, относящийся к этой проблеме:
/* Content Pane */
.content
{ position: absolute;
left: 220px;
width: 800px;
top: 80px;
min-height: 550px;
background-color: rgba(8,12,42,0.85);
}
/* Headers */
.content hgroup
{
background: url("Header_Flat.png") no-repeat left top;
min-height: 38px;
padding-left: 28px;
text-shadow: 0 0 8px #FFA9FF;
color: Black;
text-decoration: none;
}
.content hgroup h1
{
display: block;
}
.content hgroup h3
{
display: inline;
position: relative;
top: -12px;
left: 20px;
text-shadow: 0 0 6px #AFF9FF;
}
.content hgroup h4
{
display: inline;
position: relative;
top: -12px;
left: 20px;
font-size: xx-small;
text-shadow: 0 0 6px #AFF9FF;
}
И HTML:
<hgroup>
<h1>New Site!</h1>
<h3>Now with Bloom!</h3>
<h4> - Posted Tuesday, May 11th 2010</h4>
</hgroup>
Может ли кто-нибудь увидеть, что я делаю неправильно?
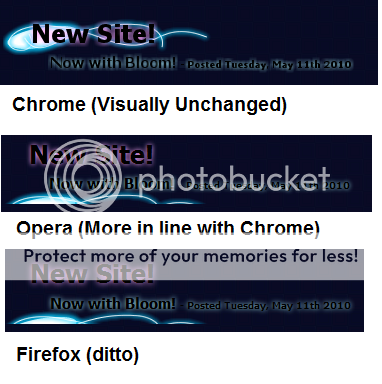
РЕДАКТИРОВАТЬ
Я немного изменил CSS, и он наполовину исправил изображение (я не понимаю, почему) и плохое выравнивание (я этого еще не заметил).

Измененные определения CSS выглядят следующим образом:
/* Headers */
.content hgroup
{
background: url("Header_Flat.png") no-repeat left top;
min-height: 38px;
position: relative;
text-shadow: 0 0 8px #FFA9FF;
color: Black;
text-decoration: none;
}
.content hgroup h1
{
position: relative;
left: 28px;
}
.content hgroup h3
{
display: inline;
position: relative;
top: -12px;
left: 48px;
text-shadow: 0 0 6px #AFF9FF;
}
.content hgroup h4
{
display: inline;
position: relative;
top: -12px;
left: 48px;
font-size: xx-small;
text-shadow: 0 0 6px #AFF9FF;
}